第7回 ディスプレイスメントマッピング
第7回 ディスプレイスメントマッピング
今回は、Shade 12で搭載されたディスプレイスメントマッピング ※1 の設定方法と注意点です。
ディスプレイスメントマッピングは表面の凹凸を表現するマッピング手法ですが、従来から搭載されていた、バンプマップとは異なり、実際の形状表面の形を変形します。表面の凹凸がリアル表現出来ますが、レンダリング時に変形の計算を行うため、メモリ使用量や計算時間が増えるなどのデメリットがあります。
※1 Standard、Professionalのみの機能です。
新機能説明ページもご覧下さい: http://shade.e-frontier.co.jp/12/new/displacement.html
表面材質設定
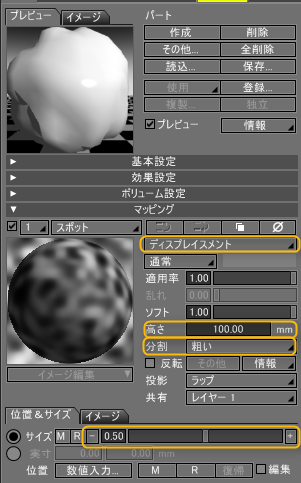
表面材質ウインドウのマッピングのマッピング属性選択メニューで「ディスプレイスメント」を選択します。初期設定のままでは期待した結果が得られないことがありますので、「高さ」や「分割数」、マッピングの「サイズ」、イメージマッピングの場合は「繰り返し」などを調整します。
高さの設定
ディスプレイスメントマッピングの「高さ」には、実際に形状表面がどれだけ上下に移動するか、を実寸の距離で指定します ※2 。この高さを決める際、形状情報ウインドウの「バウンディングボックスサイズ」に表示される、現在の選択形状の大きさを参考にすると、値を決めやすいでしょう。
※2 初期状態では mm指定 。図形ウインドウで作業する単位系に合わせて cmやmに変化します。
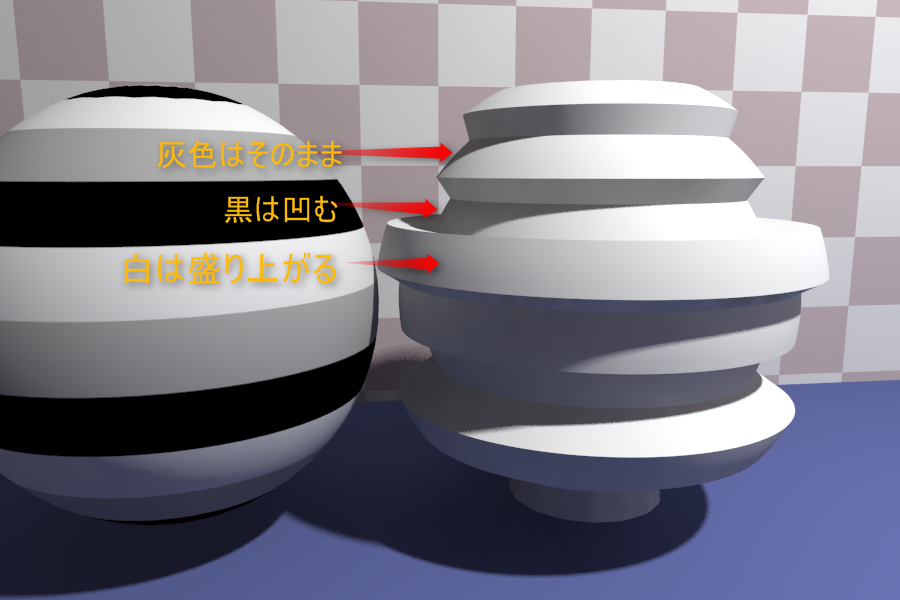
マッピングした画像のうち、灰色の部分は全く高さが変わらない部分、白が最も高くなり、黒はへこみます。また、画像の中に白から黒までの色が使われている場合は、凹む部分と盛り上がる部分との合計で「高さの設定値の2倍」の量だけ変位します。この変位の方向は「反転」をチェックすると反転させる事ができます。
分割設定
ディスプレイスメントマッピングの分割数は初期設定では「粗い」に設定されています。これは、ディスプレイスメントマッピングを使用しない時と比べて、1段階だけ多く分割します。ただし、ポリゴンメッシュ形状の場合には通常よりも3段階ほど細かく分割されます。これは、内部的にそのポリゴンメッシュ形状に対して、「角の丸め」と同様の分割に加え、さらにディスプレイスメントマッピングによる分割が適用されるためです。(内部的には分割処理は同時に行われます)。また、これらの分割段階はレンダリング設定の「面の分割」と共に増減します。
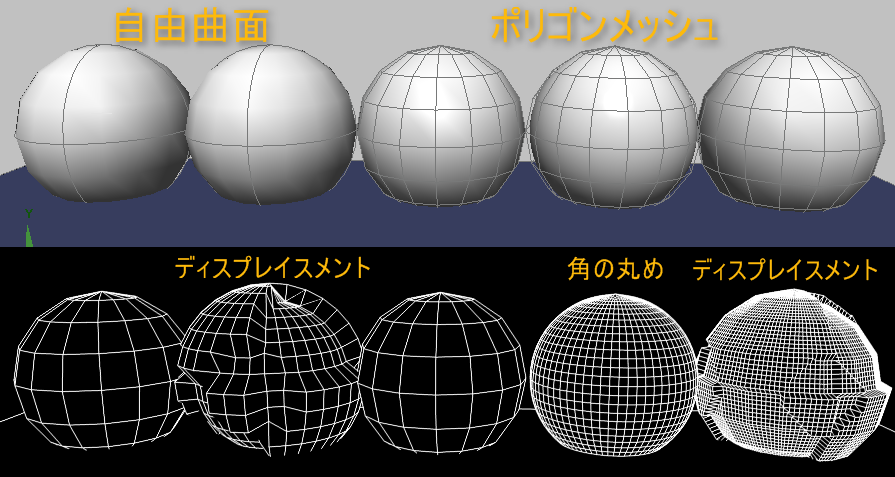
形状がレンダリング時にどのようにポリゴン分割されているかは、「ワイヤーフレームレンダリング」を用いてレンダリングすると簡単に確認することが出来ます。

ポリゴンメッシュにディスプレイスメントマッピングをかけた場合は、一旦角の丸めをかけた分割数になり、さらにディスプレイスメントマッピングで分割される。
その他の設定
注意すぺき点をいくつかあげます
ポリゴンメッシュの限界角度
ポリゴンメッシュの場合、形状情報パネルの「スムーズ」と「限界角度」の設定も考慮されます。より滑らかな表現をしたい場合は限界角度を上げます。(ポリゴンメッシュ以外の場合は90度に固定)

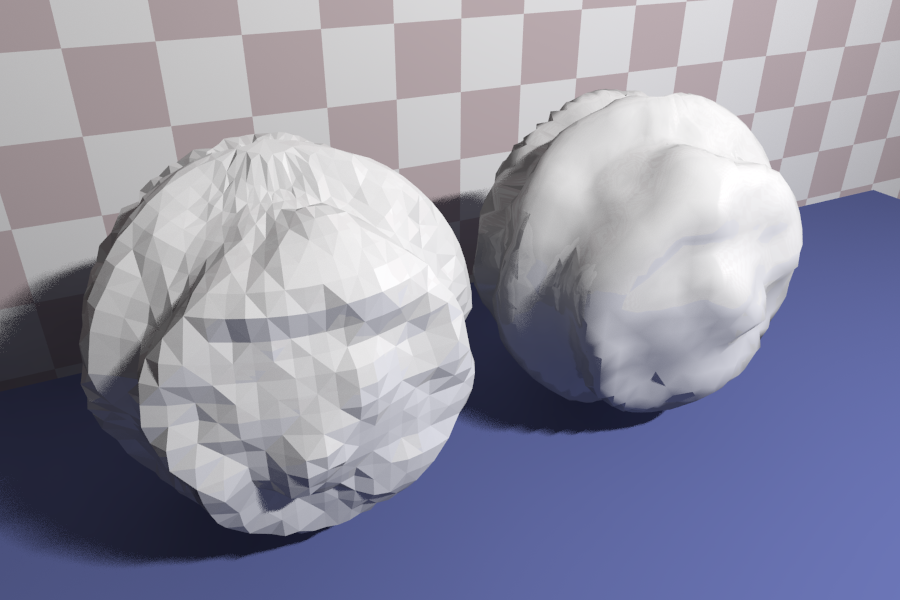
スムージングをオフにした場合(左)とスムージングをオンにし、限界角度を170度にしたもの
ポリゴンメッシュの角の丸め
角の丸めが設定されている場合とされていない場合とでも結果が変化します。角の丸めが適用されてからディスプレイスメントが適用されますので、最終的な結果にも丸い外形が引き継がれます。

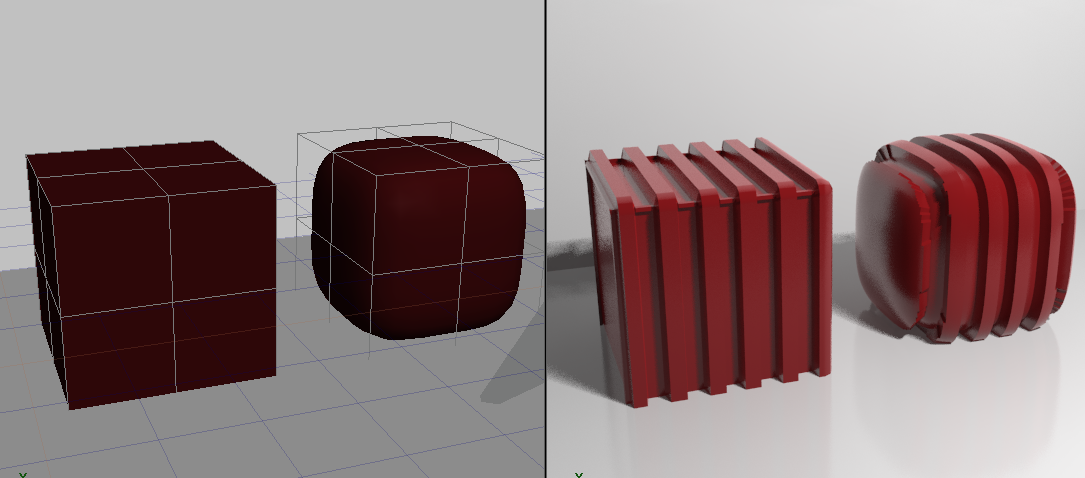
角の丸めを適用していないもの(左)と、予め角の丸めを適用してあるもの(右)
形状同士が剥がれてしまう
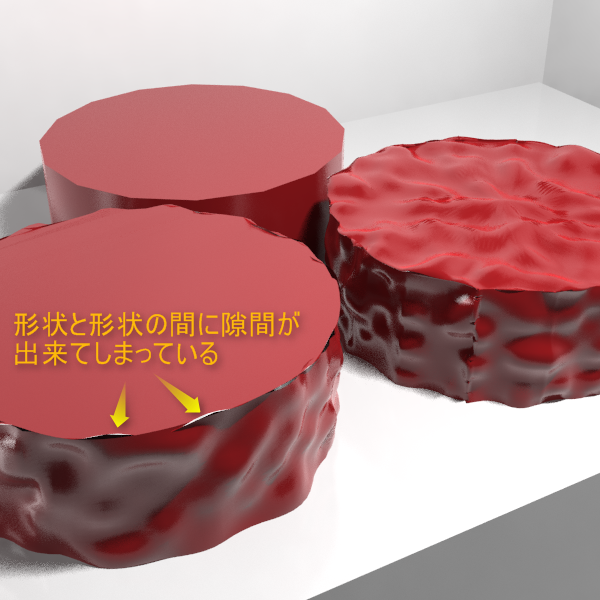
挿引体から自由曲面に変換した場合や一部のプリミティブでは、生成された形状が複数の形状で構成されている事があります。そのような場合に、それ らの形状にまとめてディスプレイスメントマッピングを適用すると、接合部分が剥がれてしまいます。これを回避するには、予め形状を一体化しておきます。ま た、あくまでも頂点単位で処理されますので、多角形ポリゴンや、いびつな線形状がある場合は、事前にポリゴンの形状を分割しておくと良いかもしれません。

挿引体(左手前)と、挿引体をポリゴンメッシュに変換した形状(右)をそれぞれディスプレイスメントマッピングを適用したもの。複数の形状から構成されていて、実際には接続していないような形状は、ディスプレイスメントマッピングを適用すると、形状同士が離れてしまう。
応用
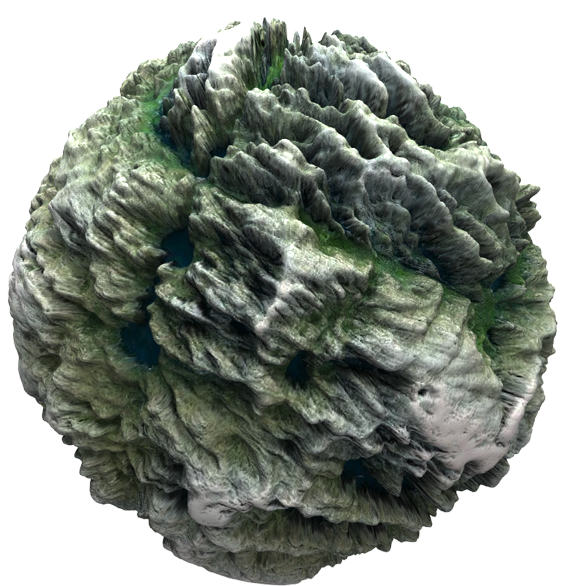
ディスプレイスメントマッピングは、手軽に形状表面に変化を付ける事が出来ます。ただし、あまり分割数を細かくするとレンダリング時の必要メモリ 使用量やレンダリング時間がかかってしまいますので、上記のスムーズ設定や、マッピング画像を見直すなどして、バランスを見て設定してください。
ディスプレイスメントマッピングとボリュームレンダリングを併用した例が、Shade 12のサンプルとして添付されています。
従来のマッピング手法やレイヤ合成はそのまま使えますので、ディスプレイスメントマッピングとバンプマッピングを同時に使用したり、ディスプレイスメントマッピングをレイヤで重ねて多重に重ねる事も可能です。
目に見える大きな凹凸はディスプレイスメントで表現し、微細な表情はバンプや法線マッピングで表現すると効果的です。他ソフトから書き出した画像 でも良いですし、このような一連のマッピング画像を揃えた素材集や、これらを簡単に生成してくれるソフトウェアもありますので、試してみてはいかがでしょ うか。※3
※3 http://www.crazybump.com/ など
フィードバックをお寄せください
以下のフォームから、この記事やShade製品に関してお気づきの点やご意見、ご要望をお送りいただくことが可能です。みなさまの声をお待ちしております。