かとりけんたのShadeアニメーション講座 第3回
こんにちは、お久しぶりです。「かとり けんた」です。
この講座でもそろそろキャラクターを動かしてみましょう。と言っても、今回はまだアニメーションを作成しません。
ロボットのような硬いキャラクター以外は、動かすときに大抵必ずボーン&スキンの設定が必要です。まずは前段階として、実例を元にスキン設定の解説を行っていきます。

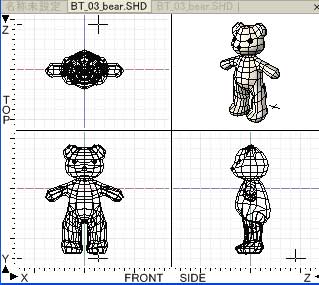
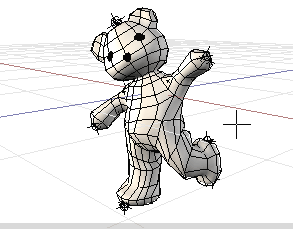
今回もまたShade 8.5のShadeExplorerからビギナーズチュートリアルで使うクマを開きました。このキャラクターはポリゴンメッシュで作成されていますが、自由曲面でも設定方法は同じです。
元のファイルでは座っているので、そのままボーンやスキンを設定するとうまくいきません。スキン設定をする前にモデルを編集して大の字に立たせておきましょう。


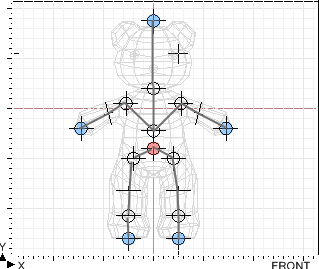
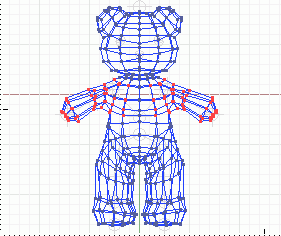
モデルの四肢の位置に合わせてジョイントを作成していきます。腰の辺りのボールジョイントを基準として、階層構造を作っていきましょう。
また、四肢や頭の先にもボールジョイントを配置しています。これは次に説明する「バインド」でスキン設定をするための基準となるので必ず作成しましょう。
ちなみに、足だけボールジョイントが2つずつありますが、スキン設定をするだけなら1つずつでOKです。2つ配置している理由については、まいこ先生のShade教室で解説されています。
どうしても今すぐ気になるようでしたら下記の講座を見に行ってみてください。
まいこのShade教室

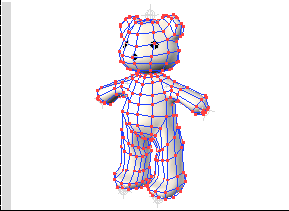
それでは、作成したジョイントにクマをスキン設定で割り当てていきましょう。形状編集モードでポリゴンメッシュの選択を頂点モードにして、すべての頂点を選択しておきます。

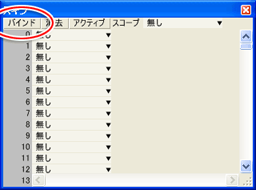
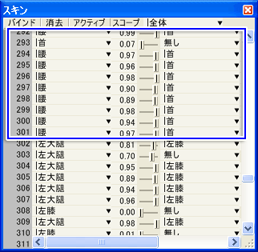
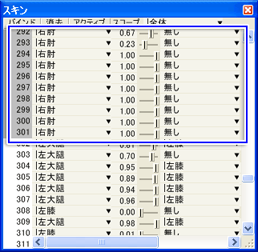
表示メニューから「スキン」ウインドウを開くと、数値とポップアップメニューが縦にたくさん並んだウインドウが開きます。
左の数値がポリゴンメッシュの頂点番号を表して、右のポップアップメニューでその頂点がどのジョイントの影響を受けるかを設定します。
一つ一つ手動で設定するのはちょっと無理なので、右上の「バインド」ボタンをクリックしてみましょう。

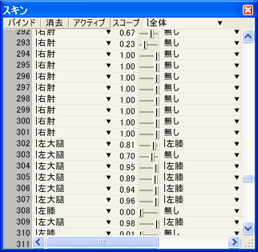
ジョイントの位置や階層構造、ポリゴンメッシュの頂点から自動的にスキンが設定されました。スクロールさせてみると、それぞれの頂点の設定が一覧されています。
ここでスキンウインドウ見てもどうなっているか分かりづらいので次に進みましょう。

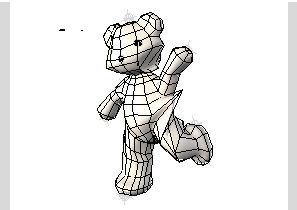
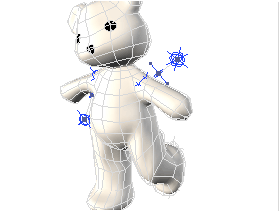
クマの目や鼻も同じようにバインドしました。ジョイントを動かすと、キャラクターが動くので早速ポーズをつけてみましょう。
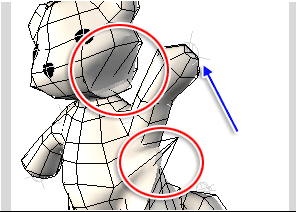
明らかに何かが変です。

なにやら手のジョイントを動かすと、追従して顔や脇腹が変形してしまっています。バインドによるスキン設定では、ジョイントや頂点の位置関係から自動で割り当てをします。
これのため、手足などの枝分かれする部分で影響範囲が混ざってしまうことがあります。こうした問題を避けるには、いくつかの段階を分けてバインドを実行する必要があります。
今回は手を動かすと、顔や胴体が一緒に動いてしまうので、両手とそれ以外の部分を二段階に分けて別々にバインドしましょう。

まずは、顔、胴体、両足のジョイントをクマのポリゴンメッシュに割り当てます。バインドをしたときに両手のジョイントが割り当てられてしまうと困るので、バインドによる処理の対象外に設定しましょう。
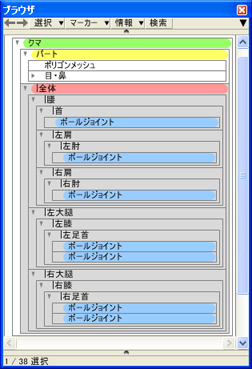
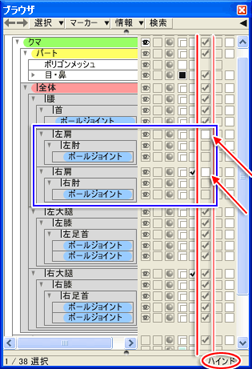
ブラウザのチェックボックスの中に、「バインド」という名前のチェックボックスがあり、これがオフに設定されているジョイントは頂点の近くにあっても割り当てがされなくなります。
「左肩」、「右肩」のジョイントの「バインド」チェックボックス(矢印で指されている場所)を両方ともオフにしましょう。
それぞれのチェックボックスの見た目は同じですが、マウスカーソルをそれぞれのチェックボックスの上に置くと、ブラウザの右下に名前が表示されます。もし、「バインド」が見つからない場合は、どれかしらのチェックボックスの上で右クリックをしてください。
それぞれのチェックボックスの表示、非表示が設定できます。

この状態でもう一度バインドを実行しなおします。その前に、設定したポーズを「すべてのジョイントをリセット」で必ずリセットしておきましょう。
顔がへこんだ状態のままでバインドをしなおすと、その形で形状が確定されてしまうので、顔がへこみっぱなしになってしまいます。ポーズを付けたまま、バインドなどでスキンを再設定すると、形状が予期しない形になってしまうので注意が必要です。
ポーズをリセットしたら、ポリゴンメッシュのすべての頂点が選択されたままなことを確認して、スキンウインドウの「バインド」ボタンをもう一度クリックしましょう。 ざっと見てまわすと、さきほど左手や右手のジョイントが割り当てられていた頂点に、別のジョイントが割り当てられています。

ジョイントを動かしてみると、頭や足は動きますが、手のジョイントを動かしてもポリゴンメッシュに反映されません。この状態で第一段階は完了です。

第二段階は両手のジョイントのバインドです。普通は片手ごと別々に設定するのですが、今回は簡単な形状なので両手をまとめてバインドしてしまいましょう。
今度は両手のジョイントをバインドするので、ブラウザに戻って「左肩」、「右肩」の「バインド」チェックボックスをオンに戻しておきましょう。 ポリゴンメッシュのうち、手のジョイントの影響を受けてもよさそうな頂点を選択します。

スキンウインドウの「バインド」ボタンをクリックすると、手の辺りの頂点のジョイントの割り当てが変更されました。
「バインド」ボタンは選択されている頂点のみに作用するので、それ以外の頂点の設定は変更されていません。

今度はポーズを付けても、手の動きに引きずられて関係のない場所がのびたりへこんだりしなくなりました。これで完璧・・・と言いたいところですが、いろいろなポーズを付けているとまだ変な箇所があったりします。
そうした箇所は手動で調整していく必要があります。
講座が長くなってしまいましたので、今回はこのあたりで一旦区切りましょう。問題のある箇所の調整方法については次回の講座で解説します。
▲ページ上部へ