アーカイブ:まいこのShade教室
|
|
||
 |
では、解答です。 実は、この問題は「講座10:実写の動画を活用しよう 前半」の応用でもあります。 回り灯籠の中心にあるフィルムが映写機の役割をしていますね。そして、回り灯籠の和紙が壁の役割をしています。 影を映し出すフィルムを作成します。自由曲面で円柱を作成しましょう。 |
|
|
|
||
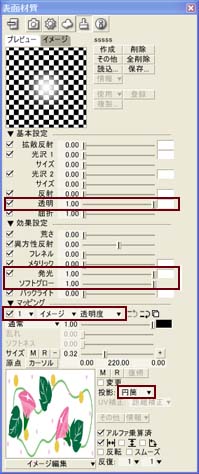
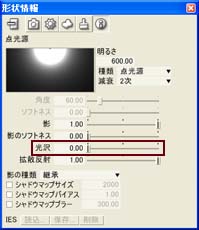
(図2) |
まず、材質の基本設定を行いましょう。(図2) さっそく、ここからがポイントです。 発光とソフトグローも1に設定します。これによって、形状自体が発光するようになったので、よりライトらしくなりました。 次に、マッピング設定を行いましょう。 パターンポップアップメニューからイメージを選択します。属性ポップアップメニューから透明度を選択します。 投影ポップアップメニューを円筒に設定します。 後は講座10と同様に、イメージを貼り付けましょう。イメージは透過させたい部分を白にしました。 |
|
|
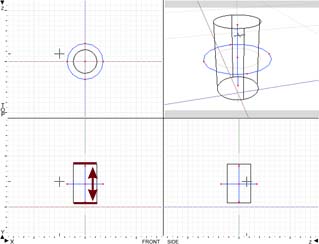
(図3)
  (図4)  |
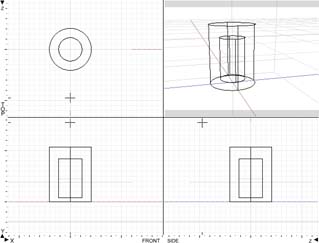
マッピング設定の変更チェックボックスをオンにします。 マッピングサイズや位置を設定できるようになるので、図形ウインドウを見て十字のカーソルを形状の中心に配置します。大きさも高さが同じになるように設定しましょう。 試しにレンダリングします。透明のフィルムに絵が描き込まれたようにレンダリングされましたね。(図4) |
|
|
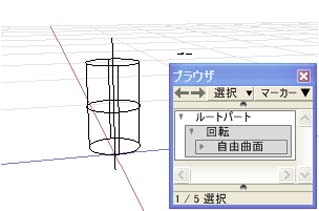
(図5)
 |
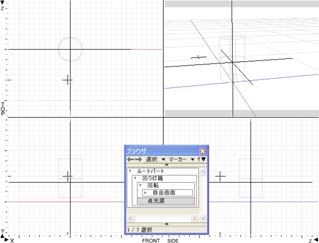
アニメーションレンダリングをした時に、影が回るよう設定をしましょう。 「パート」ツールから「回転」を選択します。正面図か側面図でY軸方向に作成します。 作成した回転パートの中に形状を入れます。 |
|
|
(図6)
  |
作成した映像が壁まで届くよう、「create」ツールから「点光源」を選択して、大きな点光源を作成します。 点光源を選択した状態で、形状情報ウインドウを開きます。光沢スライダを0に設定します。明るさの調節は壁を作成した際に、調節しましょう。 |
|
|
(図7)
  |
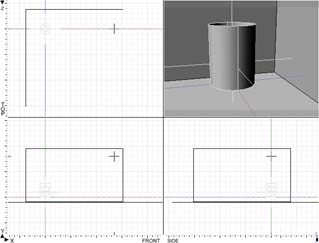
先ほど作成した円柱を囲むように、和紙になる部分を作成します。 「move」ツールから「均等拡大縮小」を選択して、作成します。 表面材質設定をしましょう。 バックライトを入れることによって、和紙が光で白とびしてしまわないようになります。 |
|
|
(図8)
 |
さらに、和紙から透けて見える影が映りこむか確認できるよう、壁を作成します。 壁に影が映りこまない場合は点光源の明るさが大きくなるよう調節しましょう。 後は今までの講座のように、モーション設定を行って、アニメーションレンダリングすれば完成です。 |
|
|
「講座10:実写の動画を活用しよう 前半」と違うのは映りこませる和紙が光で白とびしてしまわないよう、バックライトを使用したところです。このように、今までの問題や講座と連動してる部分もあるので、身に着けた知識をうまく組み合わせて使ってみるとおもしろい表現ができるようになるかもしれませんね。 皆さんぜひ参考にしてくださいね。 |
||
| トップに戻る | ||

