かとりけんたのShadeアニメーション講座 第2回
こんにちは、お元気ですか。「かとり けんた」です。
Shade 8.5より搭載されたQuickTime VR出力機能、ご活用されてますでしょうか。
いろいろな角度からオブジェクトを見てまわすことができるQuickTime VR Objectですが、実はこれ、ちょっと面白い機能がついています。
固定のポーズでは飽き足らない、オブジェクトの全容とともに動作も表現したい、そんなときにお勧めです。

さて、さっそく復習です。
QuickTime VR Objectもまいこ先生のShade教室で講座があります。
QuickTime VRが分からない、使い方を忘れた、そんなときにチェックしてください。
「講座11:QuickTime VRを使ってみよう 前半」
あと、「まいこせんせい」と「ねこ」をぐるぐるまわして遊べるサンプルがあるので疲れたときの気晴らしにもお勧めです。

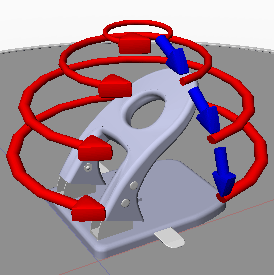
QuickTime VR Objectは、図のように物体の周りをぐるぐると回りながら1コマ1コマ順番にレンダリングします。
このとき、カメラを動かすだけではなく、1コマごとにシーケンスを1フレームずつ動かすようになっています。
これを利用して、ループのモーションを設定しておくと、オブジェクトを見る角度に応じてポーズを変更することができます。

実際に設定を行ってみましょう。
今回は、「水平方向の分割数」を16、「垂直方向の分割数」を5にするつもりでモーションを設定していきます。
画像のダイアログを出すのは最後なので今は表示しなくても大丈夫です。

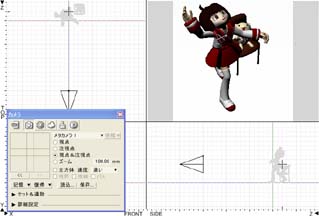
ShadeExplorerから、punch_mori18.shdを開き、ハンドルに回転ジョイントを作成しました。
このジョイントを動かしてみましょう。

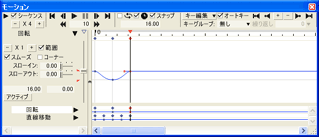
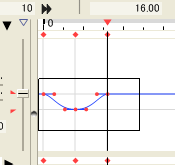
回転ジョイントに1ループ分のモーションを設定します。
「水平方向の分割数」を16にするので、0フレーム目と16フレーム目を同じポーズにして、間にモーションを設定します。
分割数と最後のモーションポイントのフレームが合っていないと、少しずつ動きがずれていったりするので注意が必要です。
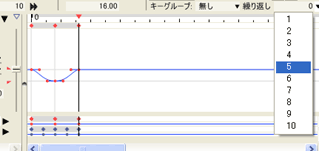
 p>1ループのモーションが設定できたら、繰り返しの設定をしましょう。マウスドラッグでモーションポイントを選択します。
p>1ループのモーションが設定できたら、繰り返しの設定をしましょう。マウスドラッグでモーションポイントを選択します。すべてのモーションポイントを繰り返しても大丈夫なときは、「キー編集」ポップアップメニューから「すべてのモーションポイントを選択」を実行してもOKです。

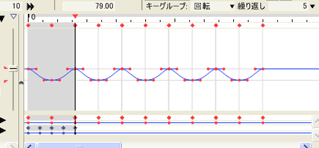
「繰り返し」テキストボックスのポップアップメニューから繰り返す回数を選択します。「垂直方向の分割数」を5にするので、繰り返し回数も5を選択しましょう。
繰り返しのグループ名を入力するダイアログが表示されるので、適当な名前を入力します(デフォルトのままでもOK)。選択したモーションポイントに繰り返しを設定すると、キーグループとして登録されます。
もし、後から繰り返し回数を変更したり、削除したりするときはこのときに登録したキーグループを選択します。

これでループアニメーションが完成しました。プレビュー再生をして、意図したとおりに形状が動いているか確認してみましょう。

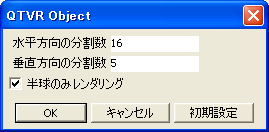
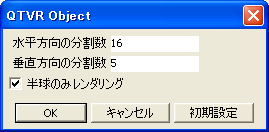
あとは必要なレンダリング設定をして、ファイルメニューからエクスポート→QTVR Objectを選択しましょう。「水平方向の分割数」に16、「垂直方向の分割数」に5を入力します。
今回はなんとなく下からは見なくていい気がするので、「半球のみレンダリング」をオフにします。「半球のみレンダリング」はモーション設定と無関係なので、好みに応じて後からオン、オフを切り替えても大丈夫です。

これで、QuickTime VR Objectムービーが完成しました。ムービーを開いて動かすと、横方向の回転に合わせてハンドルやルーラーが動きます。
サンプルデータ(Quick Time形式)はこちら
せっかくなのでもう一つ作ってみました。縦方向の回転に合わせてオブジェクトが変形します。動きが地味なので分かりづらいです。
かばんを上から見ると口が開いて中に入ってるものを見せて、横から見ると口が閉じてかばんの形を見せたりしています。
このように、アングルに合わせて見せたい場所を変えることができます。
「水平方向の分割数」と1ループのフレーム数、「垂直方向の分割数」とモーションの繰り返し回数を合わせれば、任意の細かさでQuickTime VR Objectムービーが作成できます。
用途に応じて動かすものを変えるといろいろな表現ができるので、是非いろいろ試してみてください。
