アーカイブ:まいこのShade教室
|
|
||
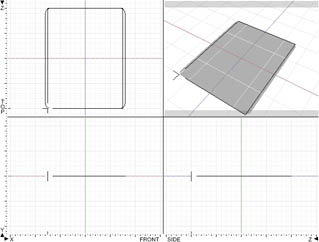
(図1) |
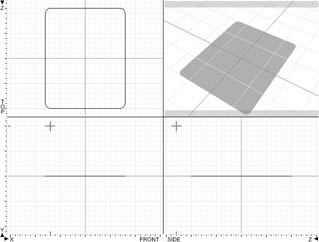
では、解答です。 まず、トランプを作成しましょう。 「create」ツールから「長方形」を選択して長方形を作成します。 |
|
|
|
||
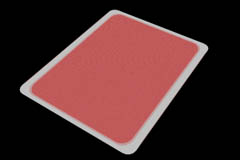
(図2) |
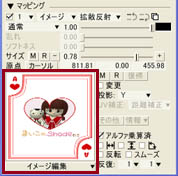
この作成したカードに表面材質を設定していきます。 投影ポップアップメニューからYを選択します。 イメージ編集ポップアップメニューから読み込みを選択して、トランプの裏の画像を貼り付けます。 |
|
|
|
||
(図3) |
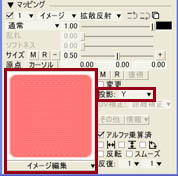
イメージをトランプのサイズに合わせましょう。 まず、上面図からカードの左下の角の部分をWindowsはctrlキー、Mac OS Xはoptionキーを押しながらクリックします。 サイズスライダを左右に動かしながらカードとサイズをあわせます。 |
|
|
|
||
(図4) |
試しにレンダリングしてみましょう。 マッピングがカードにあっていますね。 |
|
|
|
||
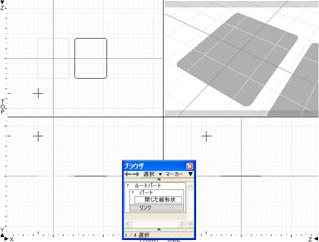
(図5)  |
さて、ここからがポイントです。 トランプのカードを何枚も作成して、位置も方向もばらばらに作成してみましょう。 「part」ツールから「パート」を選択します。作成したカードをパートの中に入れます。 パートごと選択した状態で「copy」ツールから「リンク」を選択します。 |
|
|
|
||
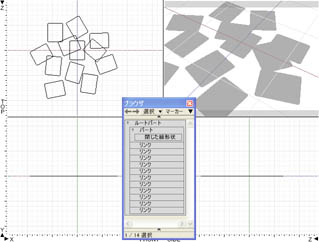
(図6) |
あとは同じようにリンク形状を作成して、それぞれ回転させて向きをかえます。 |
|
|
|
||
(図7) 
(図8) |
このままリンク形状になっていると、カード1枚だけマッピングを違うものに変えることができませんね。 そこで、リンク形状を元のパートの中にある閉じた線形状に変換しましょう。 これでカードが元の状態に変換されました。試しに閉じた線形状のマッピングを変えてみましょう。(図8) |
|
|
|
||
|
今回のポイントはマッピングの情報をパートに入れた状態でリンク形状に複製したところです。 マッピングを回転させる情報はリンク形状が入っているパートが持っています。 皆さんも、ぜひ試してみてくださいね。 |
||
| トップに戻る | ||