アーカイブ:まいこのShade教室
|
|
||
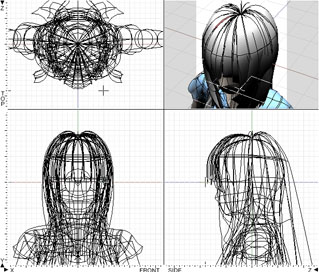
(図1) |
では、解答です。 ここでは、前回の問題で作成した女の子の顔に髪の毛をつけて試してみました。 まず、髪の毛のテクスチャを貼り付けるための板を作成していきます。 |
|
|
|
||
(図2)   |
次にテクスチャを作成しましょう。テクスチャもお好みに合わせて自由に作成してみましょう。ここでは画像編集ソフトを使って髪の毛のテクスチャを作成しました。 レイヤ1には、髪の毛のテクスチャを作成します。パターンポップアップメニューからイメージを選択します。属性ポップアップメニューから拡散反射を選択します。 レイヤ2には、毛先にいくにしたがってテクスチャが消えていくよう設定します。 レイヤ3には、髪の毛らしくなるよう線状に切り取る設定をします。 |
|
|
|
||
(図3) 
|
ここからが、ポイントです。 このままでレンダリングすると、髪の毛の光沢がうまく表現できていませんね。 効果設定にある異方性反射スライダを1に設定しましょう。表面材質のプレビュー画像を見ると、設定するまでは丸かった光沢が横に伸びていますね。 |
|
|
|
||
(図4) |
ためしに頭のてっぺんから無限遠光源を当ててレンダリングしてみましょう。すると、頭のてっぺんに天使の輪ができましたね。 光沢の感じをテクスチャで表現しても同じようにできますが、異方性反射で設定した場合は光源の位置に対応して天使の輪が移動するので、より自然な髪の毛の光沢が表現できます。 |
|
|
|
||
| トップに戻る | ||

