アーカイブ:まいこのShade教室
|
|
||
(図1) |
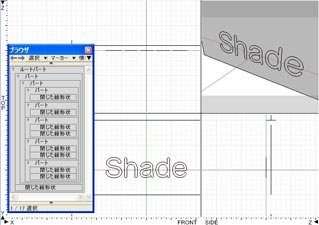
では、解答です。 まず、ネオン看板に使う文字を作成しましょう。ここではAdobe社のIllustratorで作成しました。 |
|
|
|
||
(図2)  |
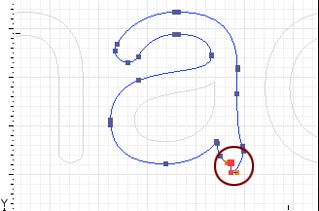
Shadeにインポートしましょう。ファイルメニューにある「インポート」から「EPSF...」を選択して、Illustratorで作成したデータを読み込みます。 一文字ごとにパート分けされた線形状が読み込まれましたね。 この時、各形状のコントロールポイントの始点にポイントが重複してる場合があるので、 Windowsではz+x、MacOSXではcommond+optionを押しながらコントロールポイントをクリックして1点削除しましょう。 |
|
|
|
||
(図3)
|
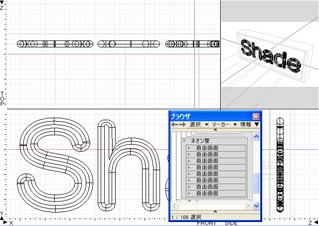
次にネオン管になる形状を作成します。 漢字のような角ばった形状を掃引する場合は、角が極端に曲がってしまわないよう角の丸めを適用してから掃引しましょう。 |
|
|
|
||
(図4) |
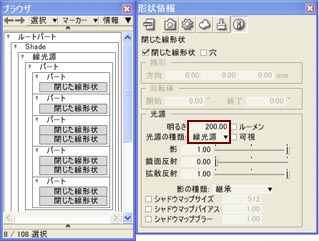
さて、ここからがポイントです。 Shadeという文字の形に光るよう設定するので、ここでは線光源を使いましょう。 最初にインポートしておいた線形状の文字すべてを選択した状態で、形状情報ウインドウを開きます。 |
|
|
|
||
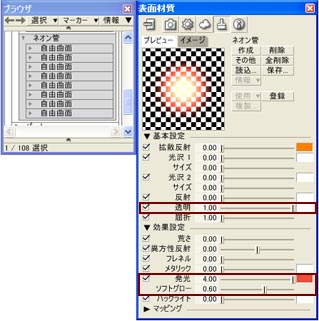
(図5) |
次にネオン管の表面材質を設定します。左図のように設定していきましょう。 拡散反射は0、透明は1に設定します。発光は1以上、ソフトグローは0.6程度に設定します。 |
|
|
|
||

どうでしたか?簡単でしたか? |
||
| トップに戻る | ||
