アーカイブ:まいこのShade教室
|
|
||
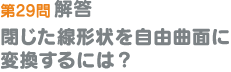
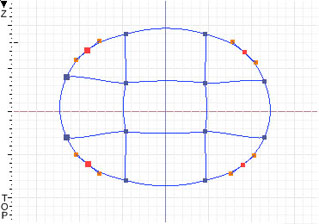
(図1) |
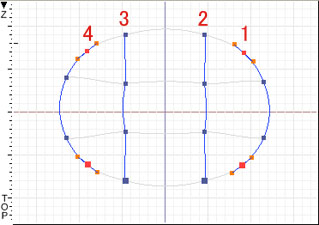
では、解答です。仕組みさえ分かってしまえばとても簡単ですよ。 形状編集モードに入ってコントロールポイントの数を確認してみます。合計で12点あります。 |
|
|
|
||
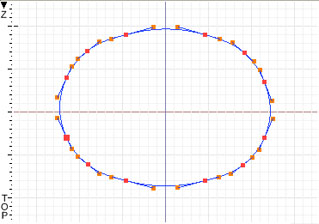
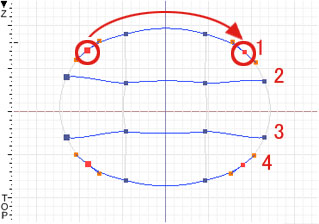
(図2) 
|
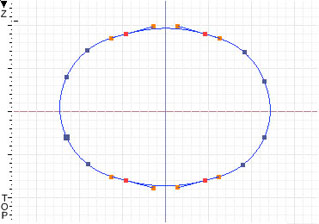
次に図2と同じコントロールポイントを選択します。「convert」ツールから「自由曲面に変換」を選択します。 |
|
|
|
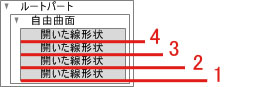
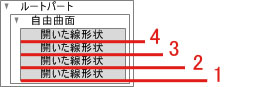
||
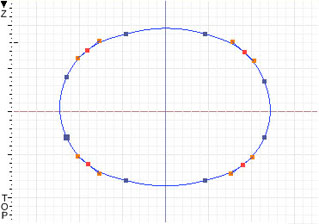
(図3)
|
すると、簡単に格子状になった自由曲面に変換できちゃいました。 はい、これで完了です。 |
|
|
|
||
(図4) 
|
どのような仕組みに変換されたのかブラウザで確認してみましょう。 自由曲面の中にある閉じた線形状をひとつひとつ選択して確認します。 |
|
(図5) 
|
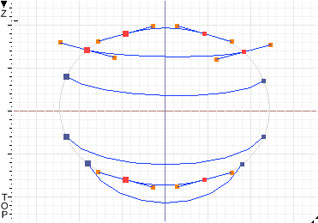
今度は表示する線形状を切り換えて確認してみましょう。自由曲面を選択した状態で「modify」ツールから「切り換え」を選択します。 この線形状も、同じように選択したコントロールポイント同士の間をつなぐように線形状が作成されています。 |
|
(図6) 
|
変換する際に選択したコントロールポイントを基準に線形状を作成していることが分かりましたね。 図6のようにコントロールポイントを選択すると、線形状の作られ方が変わってきます。 |
|
|
どうでしたか?自由曲面の仕組みが分かればさまざまな形状が作れるようになるので、ぜひ参考にしてくださいね。 |
||
| トップに戻る | ||