アーカイブ:まいこのShade教室
 |
|||||||||||
|
今回は表面材質の中でも、あまり馴染みのない効果設定「フレネル」の使い方を紹介しましょう。 フレネルは、残念ながらShade 7 basicには標準搭載されていなく設定ができませんが、フレネルの設定があるデータを読みこんだ場合にはレンダリング結果に反映させる事ができますよ。後半にはフレネルの設定があるサンプルデータも用意してるので、ぜひ違いを確かめてみてくださいね。また、Shade 8では、basicでもフレネルを設定できるようになりましたので、購入された際にはぜひ試してくださいね。 |
|||||||||||
(図1) |
まずは図1を見てください。このようなガラス張りの高層ビルは、フレネル現象が一番分かりやすく現れる例です。 下の方の階は窓越しに建物の中が透けて見えているのに、上の階に行くほどガラス面が鏡のように周囲や上空を強く反射して、中の様子は見えなくなっていきます。皆さんも普段の生活でこういう建物を眺める機会があったら、ガラス面の様子をよく観察してみるとフレネル現象が実体験できますよ。
|
||||||||||
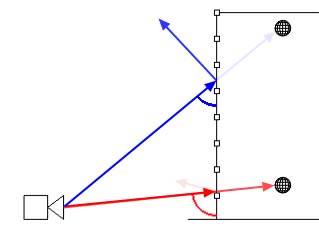
(図2) |
図2にこの現象を模式図としてまとめてみました。
ポイントはガラス面と視線との交差する角度にあります。 交差角度が垂直に近い(赤線)と透明物の中を視線が透過して中の様子が見えやすくなるのに対し、角度が浅くなる(青線)ほど透過よりガラス表面での反射の方が多くなって、ガラスは鏡のようになり視線は透過しにくくなるのです。 |
||||||||||
|
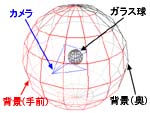
今回はシンプルな球を使って、簡単な実験でフレネルの効果を確かめてみましょう。 図3のような実験用のファイルを作ってみました。球オブジェクトとカメラ、それに背景として半球ドームを1つ置いてあります。 カメラの背後にある半球ドームはカメラからは見えませんが、球に鏡面反射を設定すれば図4のように表面に映り込んで見ることができます。 |
||||||||||
|
|||||||||||
|
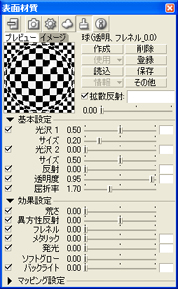
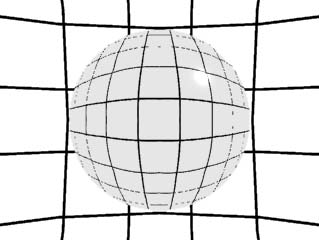
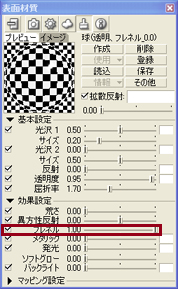
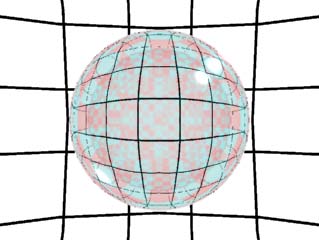
それでは、この球に透明な表面材質を設定してみます。 屈折率はガラスを想定して1.7くらいにしてみました。フレネルはまだ未設定(0.00)のままにします(図5)。レンダリング結果を見ると透明な球の背後にある方眼模様が透けて見えていますが、カメラ手前の半球ドームは全く映り込んでいませんね(図6)。 |
|||||||||||
|
|||||||||||
|
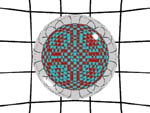
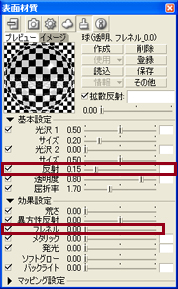
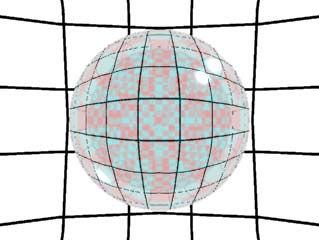
今度は表面材質スライダのフレネルを右一杯(1.0)に振りきってみましょう(図7)。再度レンダリングしてみると、球にうっすらと半球ドームが映り込んでいるのが確認できます(図8)。 注意したいのは、表面材質の反射スライダの値は全く設定していない(0.00)のに、フレネルを設定するとこのような反射像が現れる、ということですね。 このようにフレネルという設定は、透明度や屈折率の設定と合わせて使います。 |
|||||||||||
|
|||||||||||
|
でも反射の映り込みがほしいだけなら、フレネルを使わずに反射スライダで調節してはいけないのでしょうか? よく観察してみましょう。反射を使った方は球の表面全体に均一に反射像が映り込んでいるのに対して、フレネルを使った方は球の周辺ほど反射の映り込みが強く、反対に中央部分は映り込みが薄くなっています。これは最初に説明した、“ガラス面と視線の交差角度が浅くなるほど反射が強く現れる”というフレネル効果の特徴が現れているんですね。 |
|||||||||||
|
フレネルとはどのようなものか、分かりましたか? 今回フレネルの仕組みのために使用したデータを用意したので、皆さんもぜひ試してくださいね。 次回はこうした知識を踏まえて、実際にフレネルを設定したリアルなグラスの作成方法を紹介しますよ。 |
|||||||||||
| トップに戻る | |||||||||||