- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。

スペシャル
modoつまみ食い! Shadeユーザーのための連携講座
【掲載日:2010年3月26日】
こんにちは。みなさん。Shadeで3DCG作ってますか?
どんなに頭の中にアイデアがあっても、3DCGにするには、なかなか大変な事が多いですね。
「Shade」で行き詰まるような事が他のソフトでは出来るとしても、いきなり他のソフトに乗り換えるのは簡単ではありません。
そんなときは、「Shade」をベースに、連携ツールとして「modo」を取り入れるアプローチなど、いかがでしょうか?。
「modo」はモデラー、ペイント、レンダラーからアニメーションまでそなえた、統合3DCG作成アプリケーションです。とくにポリゴンモデラーや3Dペイントの機能は評価が高く、ハリウッド映画の製作などにも使われているそうです。
いきなり「modo」を全部覚えるのは大変ですが、「modo」の「美味しいところ」だけ利用して、あとは慣れた「Shade」で作業を進める。あるいは「Shade」で作って、仕上げを「modo」にまかせる。といったつまみ食い連携なら、それほど覚えなくてもなんとかなりそうです。
それでは「Shade + modo」の組み合わせで、手軽に作品の質をランクアップさせる、いくつかの手法をご紹介しましょう。最初は3D形状にダイレクトに描画できる3Dペイントを使った手法です。
| ◆Shade | ◆modo | ◆Shade |
 |
 |
 |
Shadeで作った人物の顔をmodoに読み込んで化粧をして、Shadeに戻す。 | ||
| ◆Shade | ◆modo | ◆Shade |
 |
 |
 |
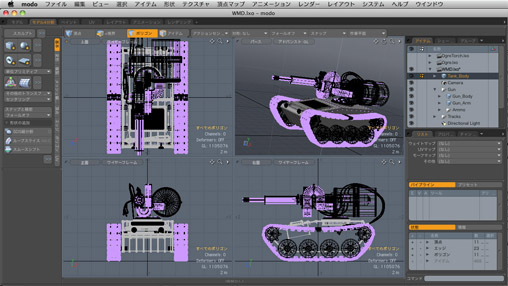
Shadeで作ったロボットをmodoに読み込んで塗装をして、Shadeに戻す。 | ||
| ◆Shade | ◆modo | ◆Shade |
 |
 |
 |
Shadeで作ったカップをmodoに読み込んで凹凸と色をつけて、Shadeに戻す。 | ||
「Shade」で作成、「modo」でペイント
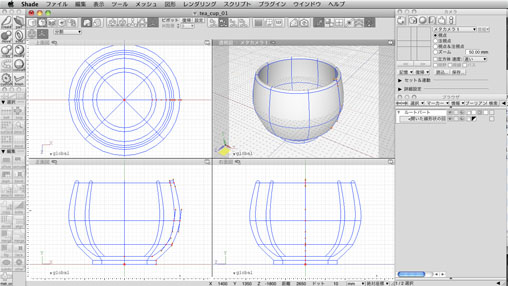
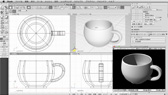
それでは、ティーカップのやり取りを例に、完成までの手順を見てみましょう。最初に「Shade」でモデリングします。線形状でカップの輪郭を作って、回転体にしました。
「modo」に渡すためにポリゴンに変換します。「modo」での作業を考え、分割は「普通」から「交差方向」だけ半分の分割にして荒めにします。

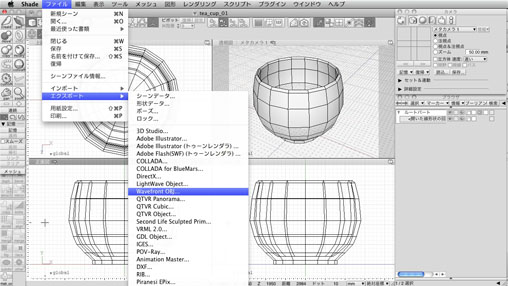
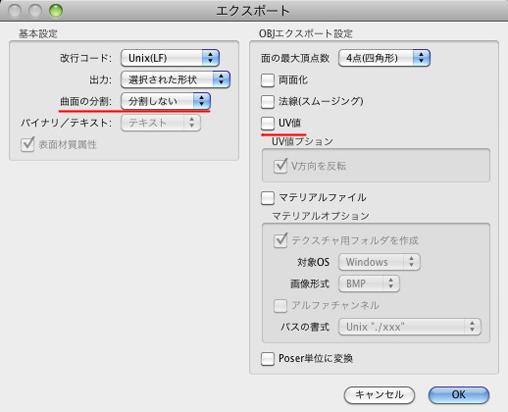
「modo」との受け渡しには「WavefrontOBJ」形式を使います。UVやマテリアルはここではオフでOKです。
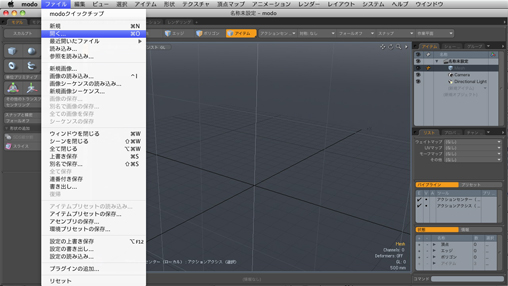
ここから「modo」の作業です。「modo」を起動したら「ファイル」メニューから「開く」で書き出した「WavefrontOBJ」ファイルを開きます。
「Shade」からエクスポートしたファイルを開きます。
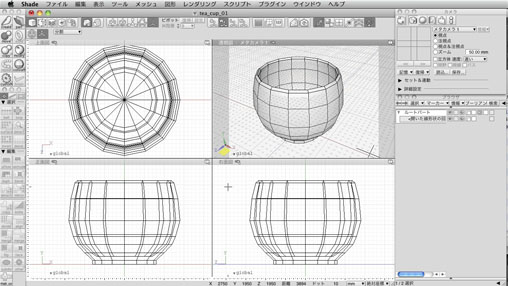
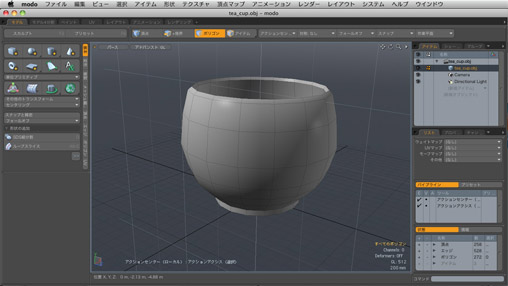
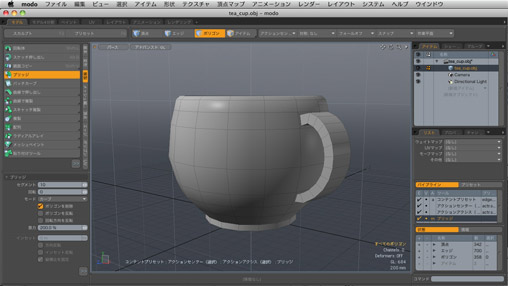
「Shade」と同じ形状がインポートされました。
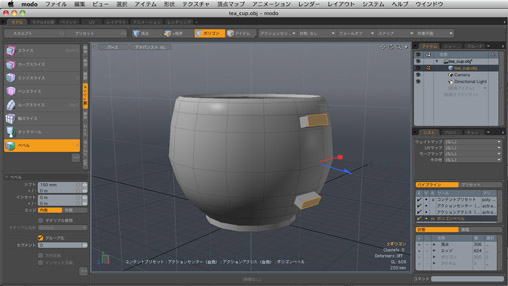
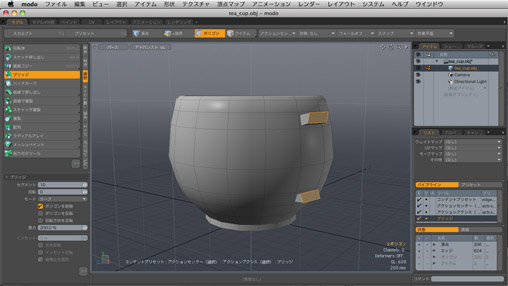
ポリゴン編集で、もち手を作成します。「modo」では選択したポリゴン間をつなげる「ブリッジ」機能があります。ポリゴンを2つベベルで押し出して、ブリッジでもち手部分を生成します。
面を2つ選択してベベルで押し出します。
互いの面が向き合うように、角度をつけて準備完了です。
ブリッジを実行して、面の間を補間します。
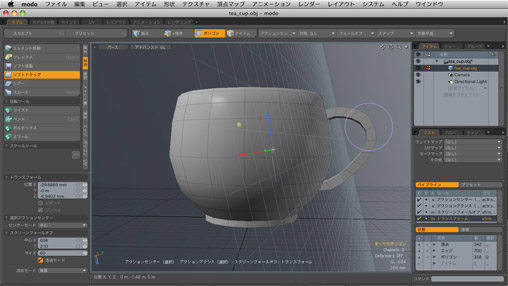
ソフトドラッグでもち手の形を整えて、カップ形状は完成です。
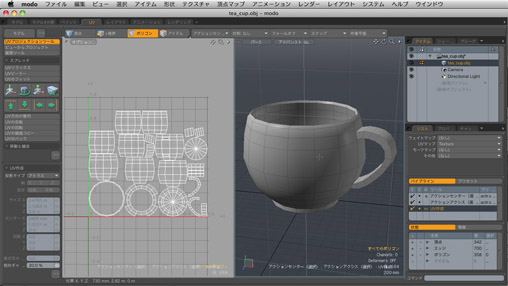
カップにペイントするために、UVマップを作成します。「UV」タブの「UVプロジェクションツール」から、投影タイプに「アトラス」を選択して図面をクリックすると、UVマップが作成されます。「modo」では、このような展開マップを簡単に作成することができます。
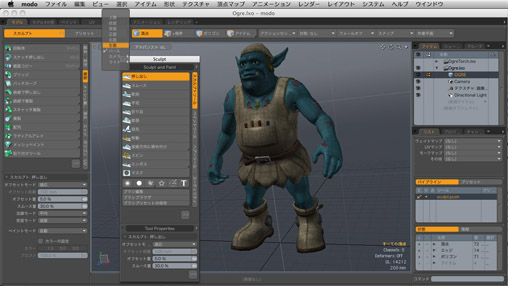
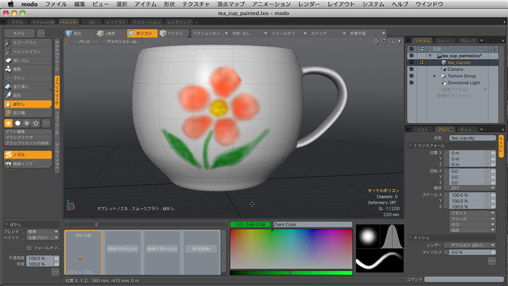
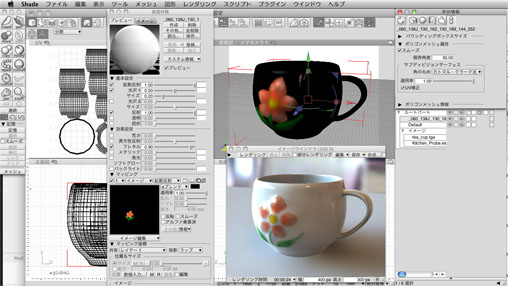
いよいよペイントです。テクスチャ用の画像を作成して、エアーブラシ、ペイントブラシ、消しゴム、複製、ライン、塗りつぶしなどといった、ペイントソフトと同じツールで、モデルにペイントしていきます。ペイントには画像をマスクにしたり、文字を書き入れることもできます。
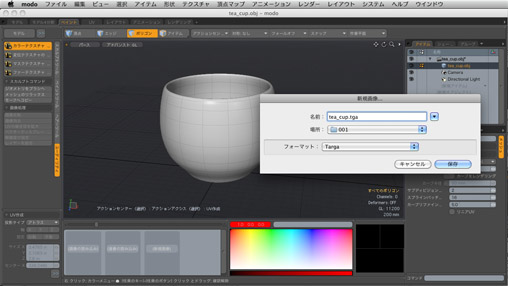
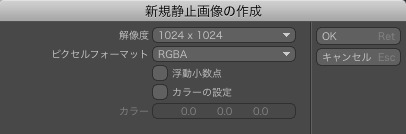
テクスチャ画像のサイズなどを指定します。
ペイントツールで花を描きました。
ペイント作業の様子は、こちらのムービーでもご覧になれます。
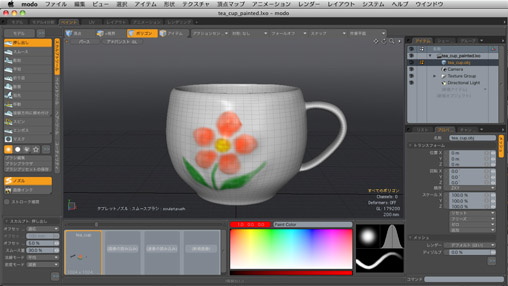
これでペイントは完成ですが、今回はさらにスカルプトツールで、カップに凹凸を追加します。ペイントした模様が浮き上がるように盛り上げます。縁の部分も少しだけ盛り上げて、上薬の塗りムラを再現しました。
スカルプト作業の様子は、こちらのムービーでもご覧になれます。
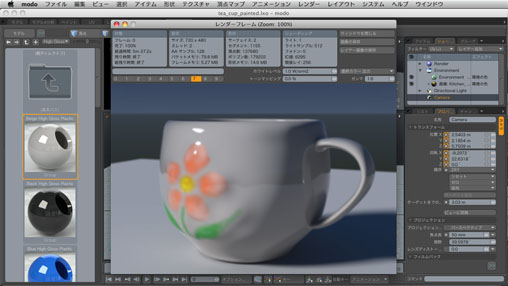
これでティーカップの完成です。せっかくなので「modo」でレンダリングしてみましょう。プリセットから材質や、大域照明の設定を行い、マニュアルで微調整してレンダリングしました。
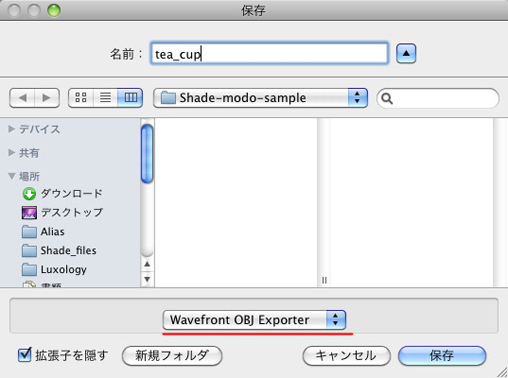
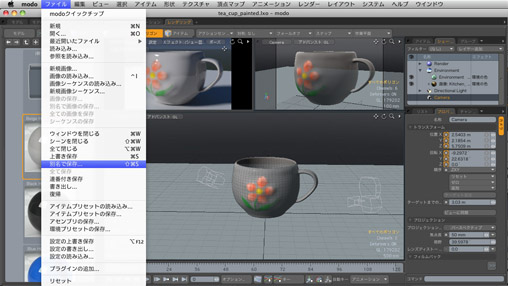
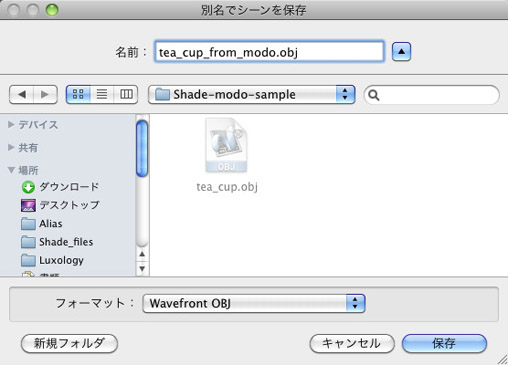
完成したカップを「Shade」に戻します。「modo」からは「別名で保存...」で「WavefrontOBJ」形式で保存します。
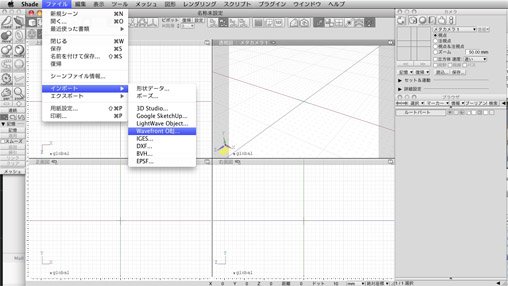
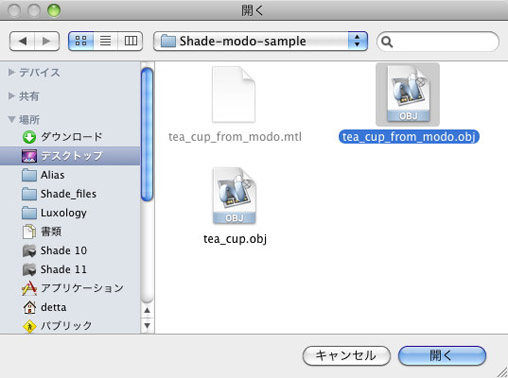
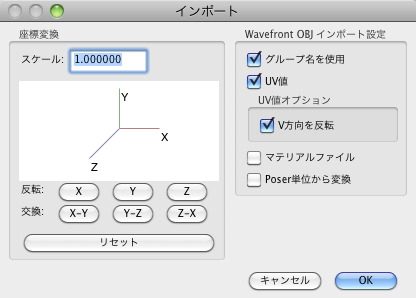
「Shade」でインポートします。
「UV値」にチェックをいれて、UV情報もインポートします。
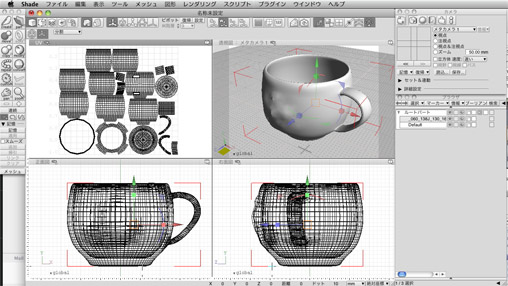
図面で確認すると、UV値がしっかり引き継がれているのがわかります。
カップは「カトマル・クラーク」でサブディビジョンにし、テクスチャは「modo」から書き出したものを読み込んで、レンダリングしました。
●3Dペイントには、もっと面白い便利な機能が詰まっています。次回はShadeではちょっと大変なテクスチャマップを、あっという間に作成する手法です。お楽しみに。