- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。

スペシャル
modo つまみ食い! Shadeユーザーのための連携講座 2
【掲載日:2010年4月01日】
「Shade」では、複数の形状にまたがる、継ぎ目の無いテクスチャ設定を行うには、かなりのスキルを要します。今回は「modo」の3Dペイント機能で「拡散反射用」「バンプ用」の、継ぎ目の無いテクスチャを作成する手法を紹介いたします。
Shadeでペイントする形状を用意する
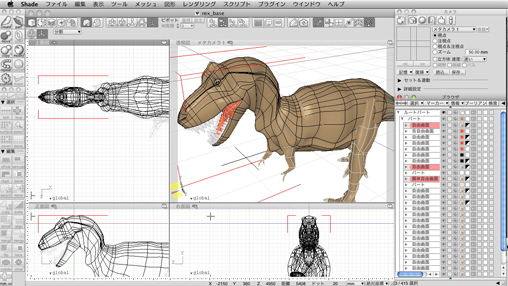
今回はShadeExplorerより「shadeonline_rex.shd」を使用しました。頭部と下顎、それに胴体に「modo」でペイントすることにします。
「modo」に渡す形状は、あらかじめポリゴンメッシュに変換しておきます。ポリゴンメッシュにしておくことで、「modo」から個別の形状として受け取りやすくなります。 今回はサブディビジョンは使用しないので、分割レベルを「普通」にしてポリゴンメッシュに変換しました。
複数の形状をまとめて変換するには、スクリプトなどを利用するのが良いでしょう。記事では自作のスクリプトを使用しています。
スクリプトは選択している形状を、同じレベルでポリゴンメッシュに変換するだけの、単純なものです。こちらよりダウンロードできます。
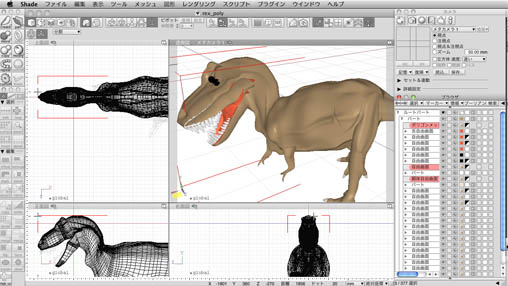
ポリゴンメッシュに変換後、片面にチェックを入れて、面が反転しているものは修正しておきます。
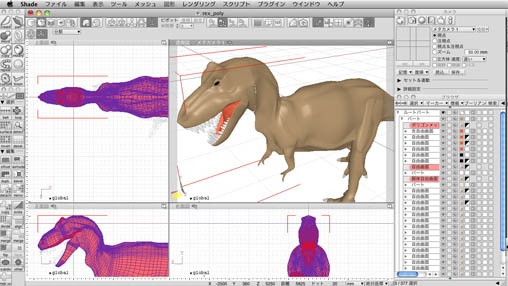
「頭部」「下顎」「胴体」を選択して「WavefrontOBJ」形式でエクスポートします。
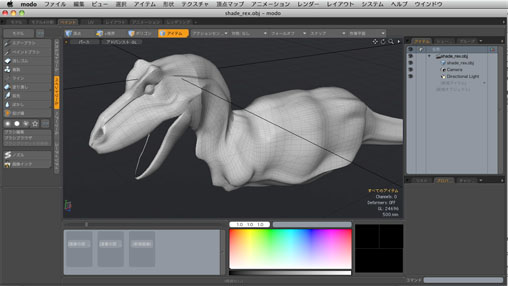
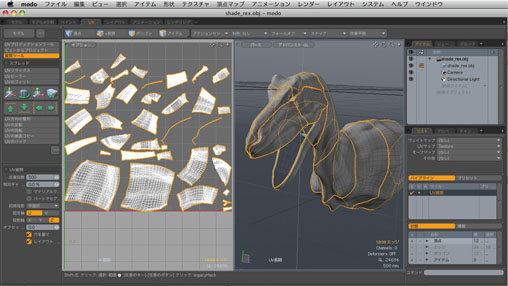
エクスポートしたOBJファイルを「modo」で開きます。
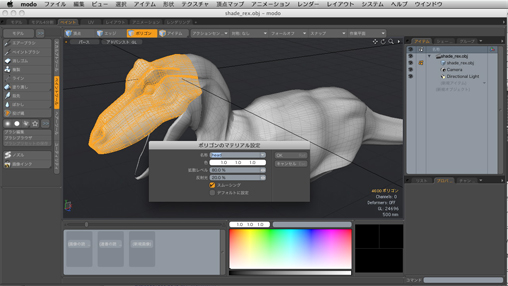
形状は、単一のメッシュになっています。ポリゴンをダブルクリックするとShadeでの形状単位に選択されるので、「M」キーを押してマテリアルを設定します。まずは頭部にマテリアルを設定します。
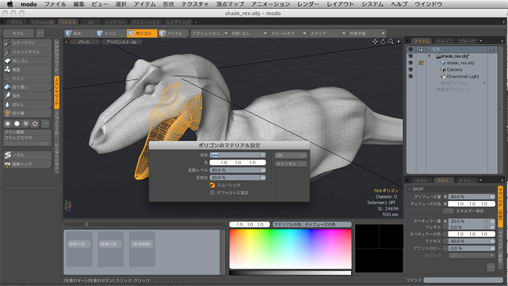
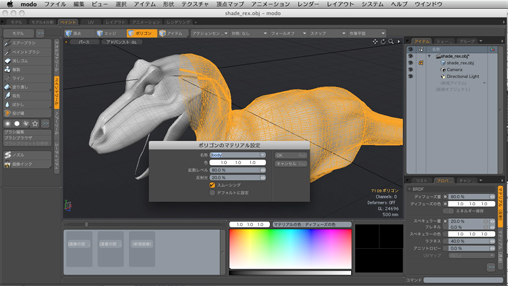
下顎と胴体も同様にマテリアルを設定します。
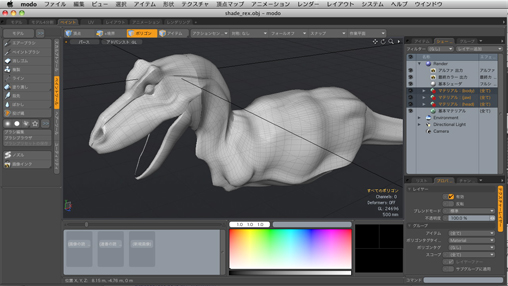
シェーダーツリーで確認します。3つのマテリアルグループが作成されています。
展開ツールでUVを作成します。
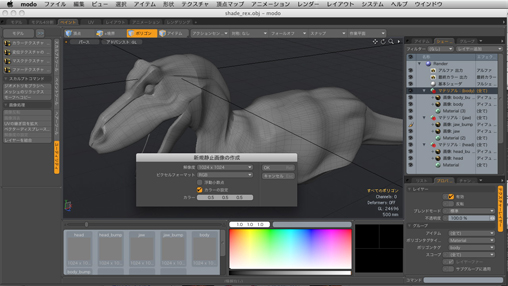
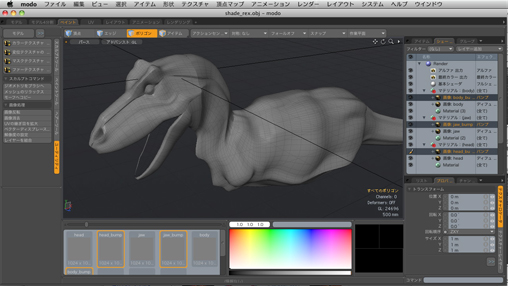
シェーダーツリーで割り当てるマテリアルグループを選択し、ペイントユーティリティで画像を追加します。RGB形式で、色は0.5のグレーとし、拡散反射用に1枚、バンプ用に1枚、1つのマテリアルグループに作成します。作成する画像は全部で6枚となります。
バンプ用の画像は、エフェクトをバンプに設定します。
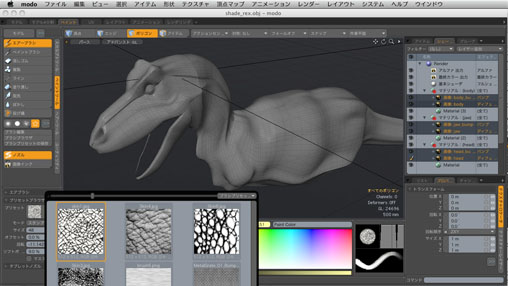
すべての画像を選択して、ペイントの準備が完了です。プリセットブラウザで、プリセットに画像を設定して、ペイントしていきます。
ペイント作業のムービーです。エアブラシ+プリセットブラシでテクスチャとバンプを同時にローラーでペイントしています。全体にペイントできたら目の周りや口のあたりに、別のテクスチャをスタンプでペイントします。このとき、「対称」にチェックを入れて、左右同時にペイントできるようにしています。
シェーダーツリーでバンプテクスチャのみ選択して、ペイントブラシでバンプを追加します。最後にデフューズテクスチャのみ選択して、エアブラシで色味を調整して仕上がりです。
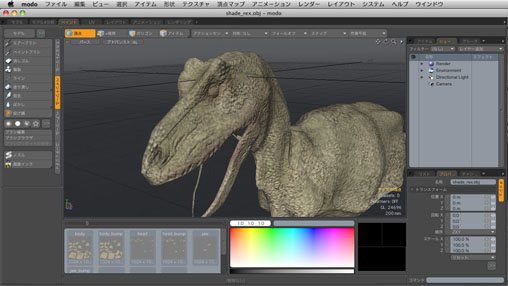
合計6枚のテクスチャの作成が完了しました。作成した画像は、「ファイル」メニューの「全ての画像を保存」で上書き保存します。保存しないと変更が反映されませんので注意が必要です。
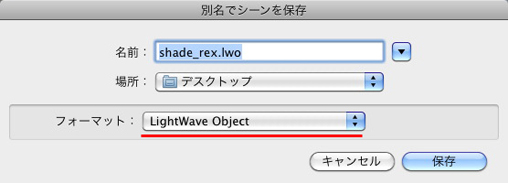
ファイルを「LightWave Object」形式で保存します。「Wavefront OBJ」では無いので気をつけてください。
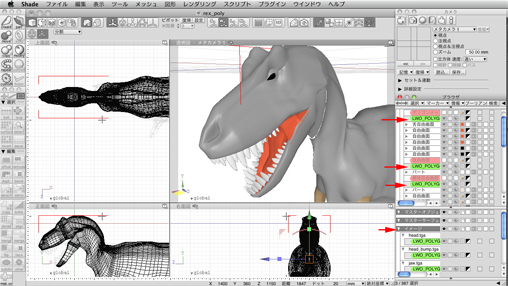
Shadeで「LightWave Object」形式でインポートします。「Z」を反転し、「マテリアル単位に入力」します。テクスチャの場所は「ファイル内の設定」でOKです。
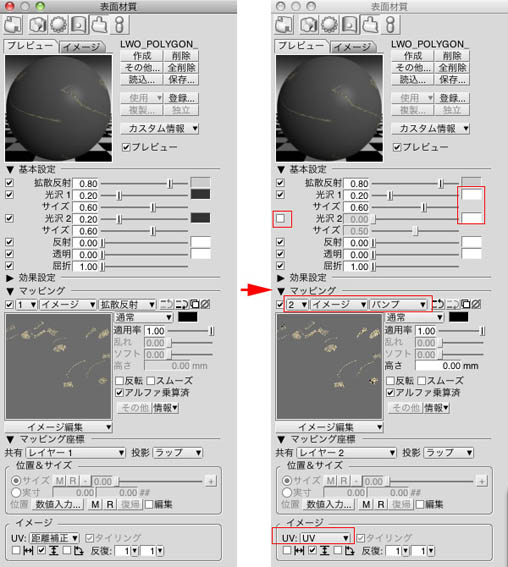
「modo」で設定した「マテリアル」で分割され「頭部」「下顎」「胴体」が個別の形状としてインポートされています。マテリアルで設定したイメージも、表面材質設定のイメージに割り当てられています。
表面材質設定で光沢の色を白に、レイヤ2のイメージをバンプに修正します。イメージの適用タイプも「UV」にします。
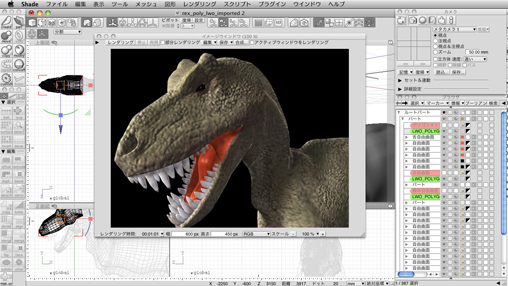
「Shade」でライティングや表面材質の微調整を行い、レンダリングして完成です。
完成後のShadeシーンは、こちらよりダウンロードできます。
●前回は「WavefrontOBJ」形式でやり取りし、今回は受け取りに「LightWave Object」形式を使用しました。1つのやり取り方式にこだわらず、特性を理解し、状況に応じて使い分けると良いでしょう。次回はファイルのやり取りについて、少しまとめてみることにしましょう。