- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。

スペシャル
modo つまみ食い! Shadeユーザーのための連携講座 3
【掲載日:2010年4月09日】
「Shade」から「modo」をつまみ食いするにしても、どこまでの情報が受け渡しできるのかがわからないと、つまみ食いのしようがありませんね。現在、情報を受け渡すには、「WavefrontOBJ」か「LightWave Object」形式を使用することになります。「WavefrontOBJ」は、「Shade」の全グレードで使用することができ、「LightWave Object」は「Shade Professional」でのみ使用できるファイル形式です。今回は、この2つのファイル形式での情報のやり取りについてご紹介します。
まず、「Wavefront OBJ」を使ったやり取りについて見てみましょう。
「Shade」の基本形状を「modo」に渡してみます。ここでは「UV」と「マテリアル」はオフにして、形状の受け渡しに重点をおいて検証します。
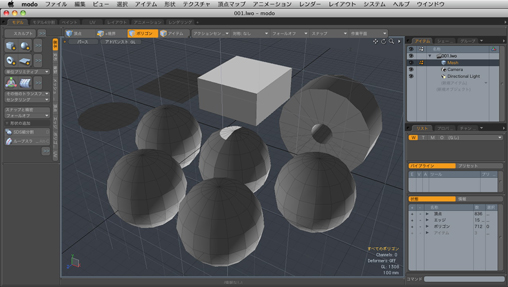
「Shade」→「modo」(Wavefront OBJ)
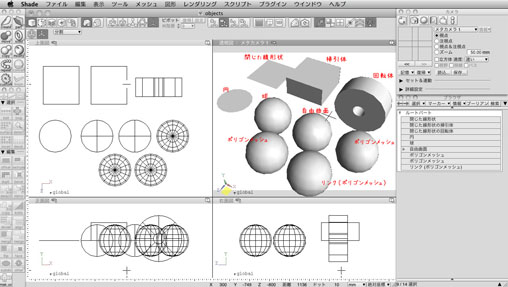
「Shade」
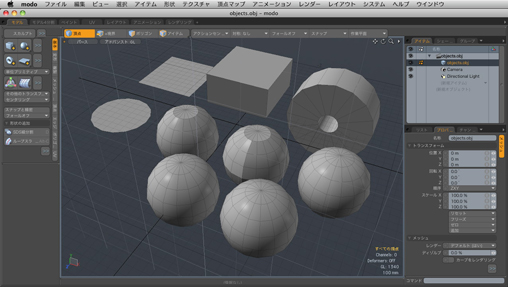
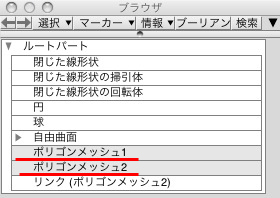
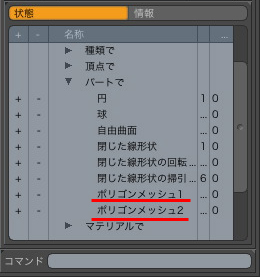
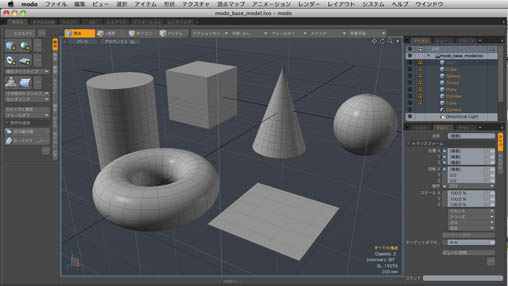
「modo」
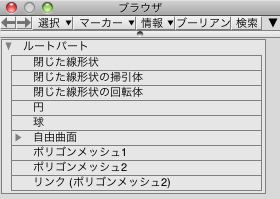
全ての形状が1つの「Mesh」オブジェクトとしてインポートされています。個別に選択するには、「Shade」でポリゴンメッシュであった形状はダブルクリックで選択できますし、それ以外は「リスト」の「パート」から選択できます。
同じ名前の形状、ここでは「ポリゴン」は1つのパートにまとめられています。これは「Shade」で名前を個別に設定することで、分けて表示することができます。ただしリンク形状は親と同じパートにまとめられます。
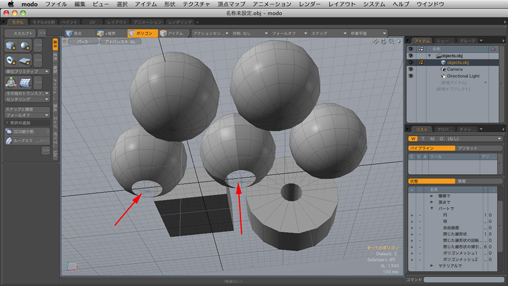
球の下部など、面が反転している部分があります。この場合、全ての面を選択して「F」キーで「反転」し、さらに「F」キーで「反転」することで、修正できる場合が多いようです。
続いて「modo」の基本形状を「Shade」に渡します。
●「modo」→「Shade」(Wavefront OBJ)
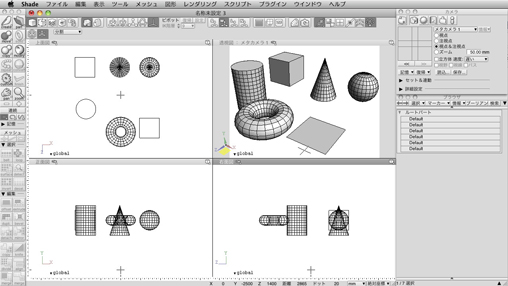
個別の「Mesh」として作成されているので、すべて個別の形状としてインポートされています。「片面」をオンにしてシェーディングしていますが、ここでは面の反転などは見られません。
それでは次に「LightWave Object」を使ったやり取りについてみてみましょう。
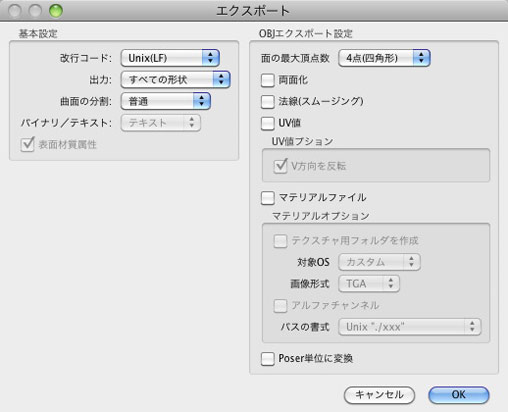
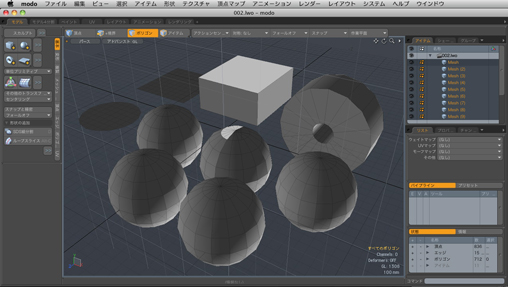
●「Shade」→「modo」(LightWave Object)
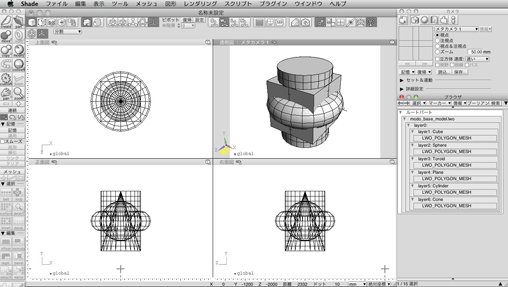
「Shade」
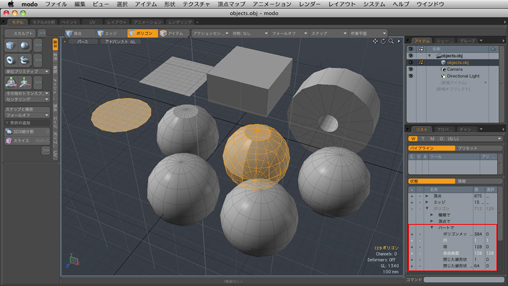
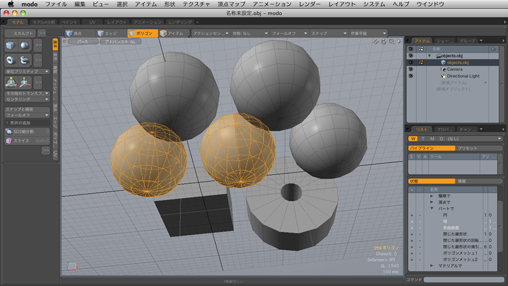
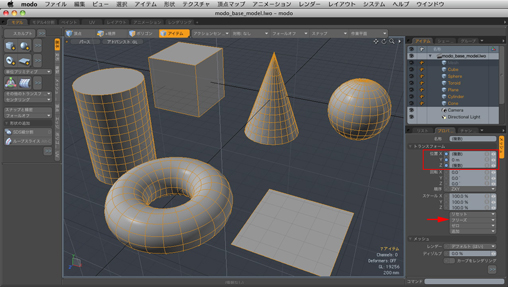
「modo」
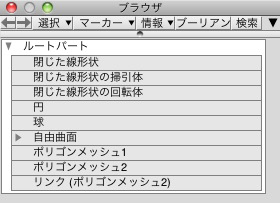
掃引体以外は面が反転しているので「F」キーでの反転が必要です。2つの画像は、同じ設定で書き出したものですが、上では1つの「Mesh」として、下では複数の「Mesh」としてインポートされています。「LightWave Object」では、「Shade」での形状の選択状態によって、「modo」でのインポート結果が変わります。上はパートを選択し、下は形状を個別に選択しています。
また「すべての形状」+「ルート以下のパートを出力」でも個別の「Mesh」となりますが、名称がすべて文字化けしてしまいます。また、「ルート以下のパートを出力」を選択する際には、事前にルートパートを選んでおく必要がありますので、ご注意ください。
●「modo」→「Shade」(LightWave Object)
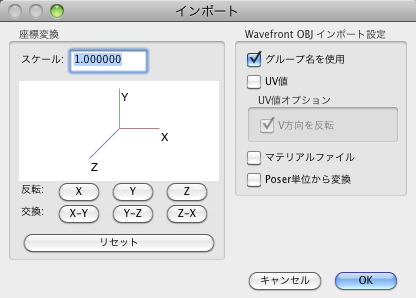
「LightWave Object」では座標軸が違いますので、必ず「Z」軸を反転させる必要があります。パート分けされた個別のポリゴンメッシュでインポートされますが、すべて原点に集まっています。これは「Shade」で言うところのローカル座標単位でインポートされたためです。これを防ぐには「modo」で「Mesh」の移動量を「フリーズ」で固定する必要があります。
続いて「UV」と「テクスチャ」の受け渡しについて見てみましょう。最初は「WavefrontOBJ」についてです。
●「Shade」→「modo」マテリアル(Wavefront OBJ)
2つの形状に、それぞれ拡散反射とバンプのテクスチャマッピングを2枚ずつ設定しています。「modo」でもテクスチャマッピングが反映されていますが、4枚のテクスチャしかインポートされていません。「modo」のマテリアル設定には、「Shade」の表面材質設定はほとんど受け渡しされていません。
テクスチャが足りないのは、「Shade」がエクスポートする「Wavefront OBJ」ファイルは形状ごとに「拡散反射」1枚、「バンプ」1枚と決まっているからです。
「UV」を受け渡す場合、「表面材質」は「新規」で作成し、形状を個別に選択してエクスポートする必要があります。
●「modo」→「Shade」マテリアル(Wavefront OBJ)
「Shade」から「modo」にインポートしたシーンを、「modo」で単純に上書き保存して「Shade」にインポートしたものです。テクスチャは片側の形状にしか適用されず、枚数も2枚しかインポートされていません。これは「modo」からエクスポートするときに「Wavefront OBJ」ファイル内のテクスチャグループの順番が書き換えられるためで、通常は対処する方法はありません。(テキストエディタでファイルの中身を編集する方法もありますが、形状の数によっては現実的な対処法とは言えません)
「UV」については、どちらの形状も受け渡しされています。
「LightWave Object」でのテクスチャのやり取りはどうでしょうか。
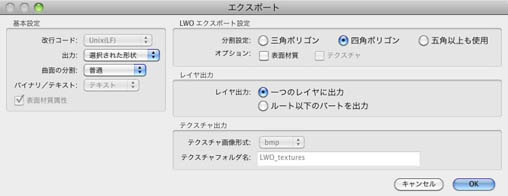
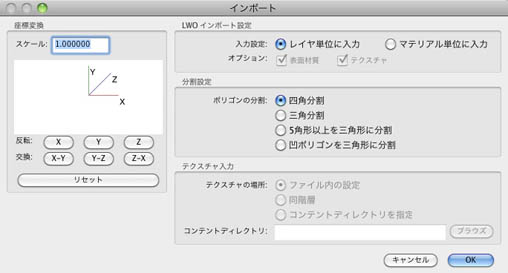
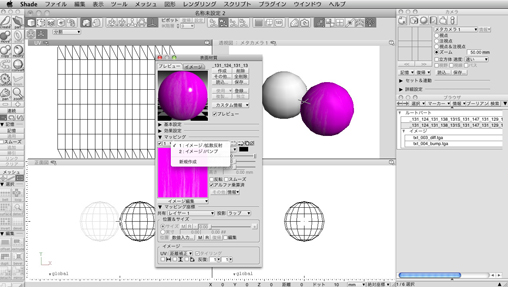
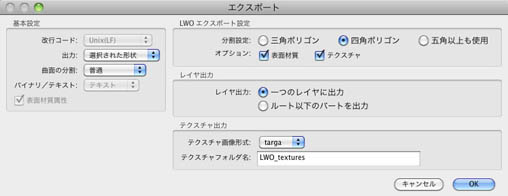
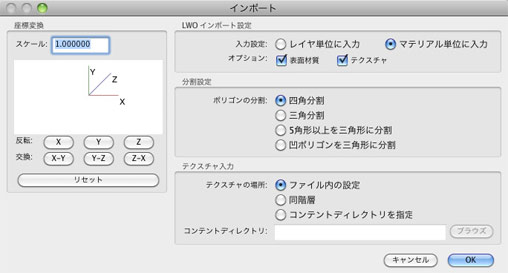
●「Shade」→「modo」マテリアル(LightWave Object)
*shade_export_lwo_texture_dlg01.jpg
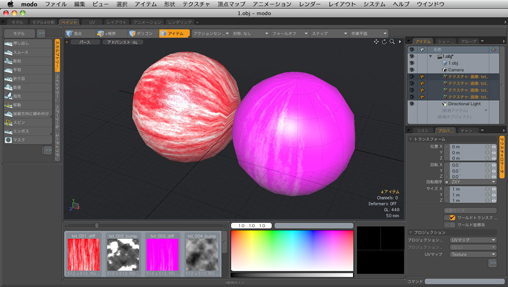
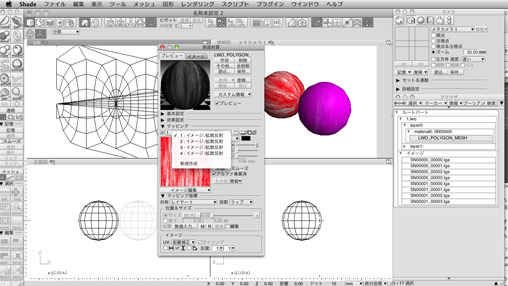
*modo_imported_lwo_texture01.jpg
こちらはすべてのテクスチャがインポートされています(面反転済みです)。マテリアル設定にも「拡散反射量」「拡散反射色」「ディフューズ色」「反射」「透明」「屈折」「発光」などが受け渡しされています、他にも「スムージング角」などが受け渡しされています。ただし、拡散反射色は「ディフューズ色×ディフューズ量=拡散反射色」として計算されており、「Shade」とは違う色になっています。また、両面ポリゴンに設定されてもいます。「Shade」の設定そのまま、というわけにはいかないようです。
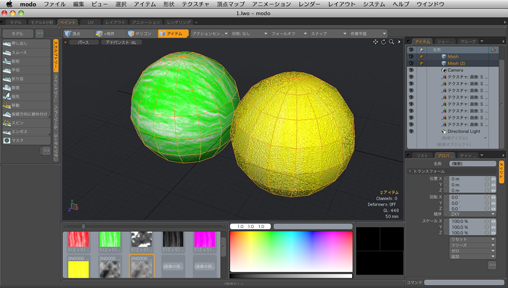
「UV」はどちらの形状も受け渡しされています。
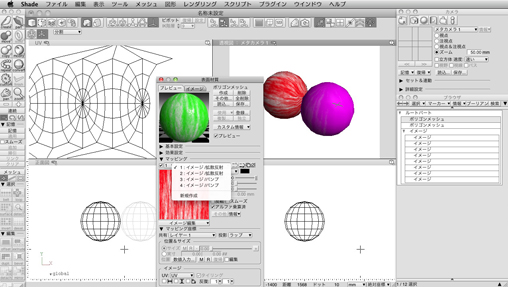
●「modo」→「Shade」マテリアル(LightWave Object)
こちらも上書き保存して「Shade」に再インポートしました。テクスチャはすべてインポートされています。マテリアル設定は一部行われていますが、こちらも再設定する必要があります。また、テクスチャの設定はすべて「拡散反射」になっていますので、こちらも修正する必要があります。
「UV」については、一部が乱れているようです。
●まとめ
「modo」に渡す場合、形状を1つの「Mesh」として渡すなら「Wavefront OBJ」、複数の「Mesh」として渡すなら「LightWave Object」を利用すると良さそうです。
テクスチャの受け渡しについては、「LightWave Object」を利用するのが便利そうです。しかし、形状単位でテクスチャが再生成されますので、例えばヘアーサロンを使用したシーンでは、膨大な数のテクスチャをやり取りしなくてはならなくなります。
「Wavefront OBJ」ではテクスチャのやり取りに問題がありますが、UV情報は受渡されていますので、手動でテクスチャを読み込んで設定すれば、最小限のテクスチャ数でやり取りができます。しかし数が増えてくると読み込むだけでも一苦労です。
どちらの形式を利用する場合にも、「Shade」ではスクリプトでこれらの問題の一部を軽減することができます。
まず、インポートされた重複テクスチャは、標準スクリプトの「同じ画像のイメージオブジェクトを統合.py」で統合することができます。
複数のイメージの書き出しと読み込みについても、スクリプトで自動化することができます。拙作ですが、用意しましたので、よろしければご利用ください。
◆マスターイメージの書き出し
選択されているマスターイメージを指定形式で書きだします。
マスターイメージパートを選択した場合、すべてのマスターイメージを指定形式で書きだします。
- D_Save_Master_Images.zip (Shade11用)
- D_Save_Master_Images_for10.zip (Shade10用)
◆マスターイメージの読み込み
指定したフォルダ内の、指定形式のイメージをすべて、マスターイメージとして読み込みます。
- D_Load_Master_Images.zip (Shade10/Shade11共用)
なお、「modo」ではファイル選択ウィンドウで「shift」キーによる複数選択をすることで、まとめて画像を読み込むことができます。(でった☆)