- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。

スペシャル
Vue つまみ食い! Shadeユーザーのための連携講座 3
【掲載日:2010年7月2日】
こんにちは、みなさん。今回は、「Vue 8」のアニメーション機能とメタクラウド機能をご紹介します。「Vue 8」では、厚みのある雲をオブジェクトとして作成することができます。またアニメーションもアニメーションウイザードで簡単に設定できます。Shadeで作成したグライダーを、「Vue 8」に読み込んで、山頂にかかった厚みのある雲の中を滑空するアニメーションを作ってみましょう。
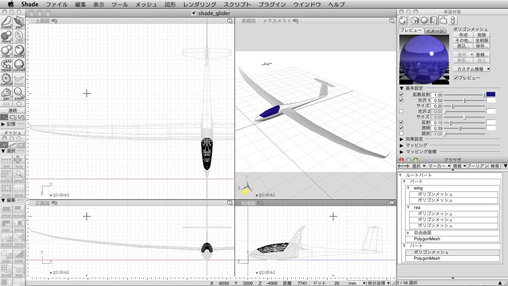
Shadeでグライダーを用意する
滑空させるグライダーを、Shadeで用意します。今回はアニメーション用に軽めの形状になるように、単純な形のグライダーを作成しました。表面材質は全体に基本色白と反射を、コクピットは濃紺と透明度を設定しました。
このシーンに名前をつけて、通常のShadeシーンとして保存しておきます。「Vue 8」で大気と地形を作る
「Vue 8」を起動して、大気プリセットより「自然科学的」内の「デフォルト」を選択します。
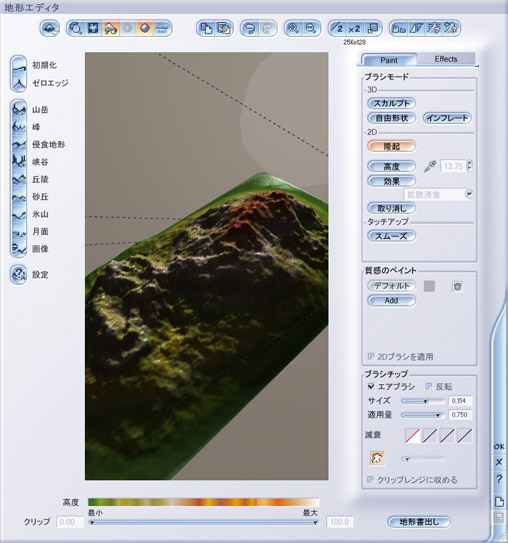
続いて地形を作成します。標準地形アイコンから作成した地形をダブルクリックして、地形エディタを開きます。ここでは起伏を少し追加しました。
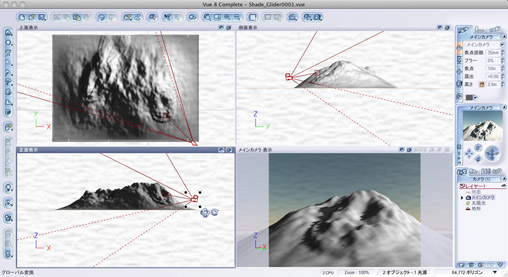
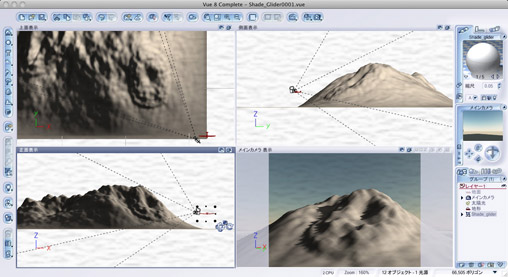
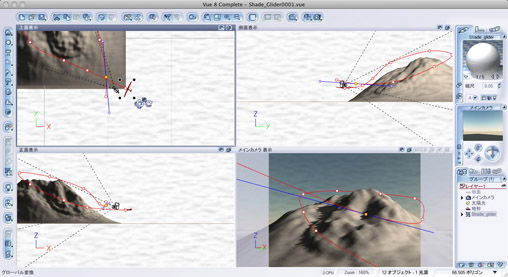
カメラの調整
アングルを設定します。地形がカメラいっぱいになるくらいまで、マニピュレータを使い、上面表示で拡大します。次に、カメラを少し下に移動してから上に向けて、地平線が入らないアングルに調整します。
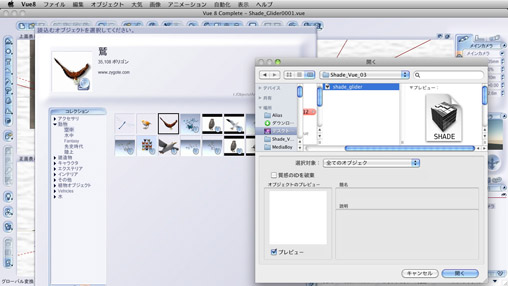
Shadeシーンの読み込み
「Vue 8」ではShadeのファイルをそのまま読み込むことができます。「オブジェクトの読み込み」からグライダーのShadeファイルを選択して読み込みましょう。
アニメーション設定
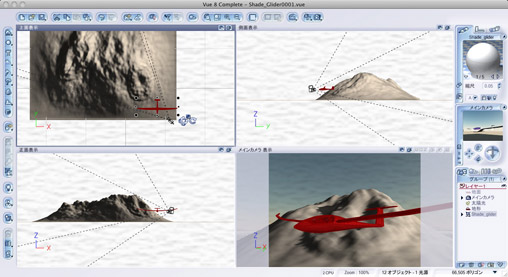
読み込んだグライダーを、地形に対して適切な大きさになるように縮小し、滑空の開始位置である、地形の右下隅に配置します。
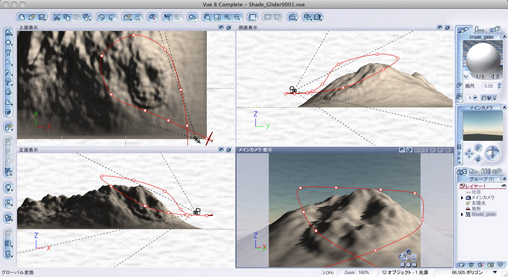
読み込んだグライダーが、山頂をぐるりと周回するアニメーションを設定します。アニメーションウイザードを開き、「飛行機」を選択します。進行方向は「+Z軸」方向とし、周回コースをオブジェクトパスで設定したら、プレビューで確認します。気に入った動きになるまで、オブジェクトパスを調整して、アニメーションウイザードを完了します。オブジェクトパスの調整
作成したオブジェクトパスは、ドラッグで位置を変更することができます。最後にグライダーがカメラの上に向かって飛び去るように、オブジェクトパスを調整します。
変更後の動きは、タイムラインの現在時スライダをドラッグして、確認することができます。
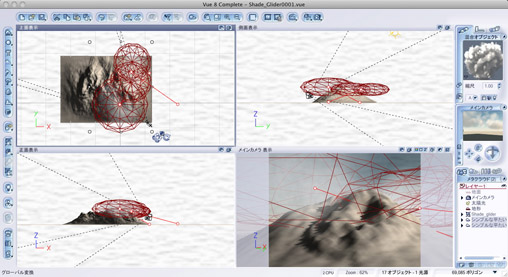
メタクラウドでボリュームのある雲を作成する
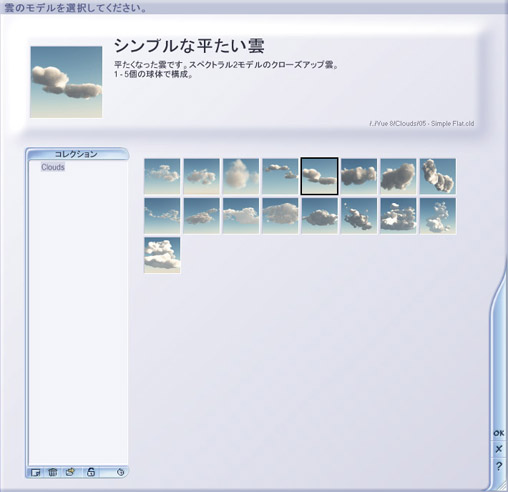
山頂に、厚みのある雲を配置します。メタクラウドプリセットから「シンプルで平たい雲」を選択し、メインカメラのプレビューで雲のかかり具合を確認しながら、マニピュレータで位置や大きさを調整します。
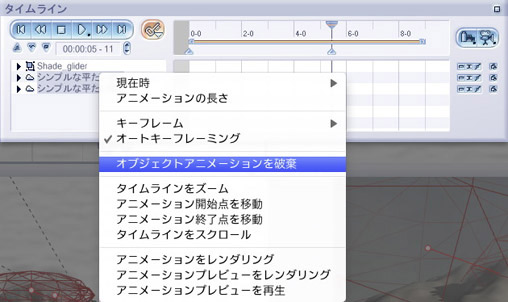
メタクラウドのアニメーション解除
タイムラインでキーフレームが選択されていると、メタクラウドの作成時に自動的にアニメーション設定がされてしまいます。もしもメタクラウドにアニメーションがついてしまった場合には、タイムラインの属性より、「オブジェクトアニメーションを破棄」しておきましょう。
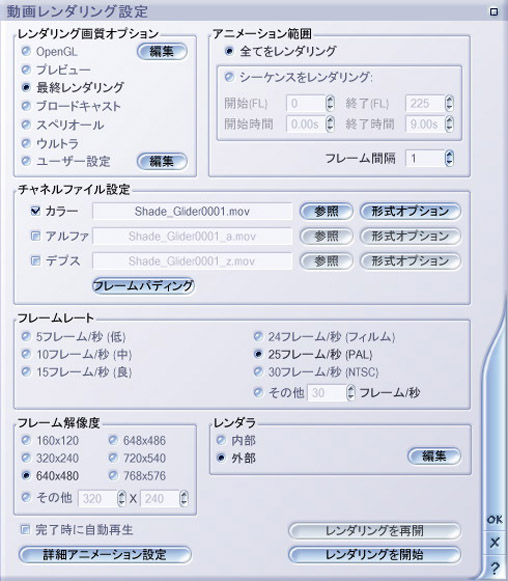
アニメーションをレンダリングする
景観の仕上げに、地形にプリセットより「夏の地面」を設定します。
アニメーションレンダリング設定を行い、アニメーションレンダリングして雲間を滑空するグライダーアニメーションの完成です。
※「Vue 8」では無償の「Vue 8.4」アップデータを利用できます。今回紹介したShadeファイルの読み込みを行うには「Vue 8.4」が必要です。