- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。
でった☆のスクリプト天国 Shadeゲーム化大作戦
第1回 Widgetノスゝメ
(掲載日:10.01.29)
はじめまして、Shade Writersの「でった☆」です。
みなさんはShadeの「Widget(ウィジェット)」ってご存知でしょうか。「Widget」はユーザーが自作できるShade用のツールです。ここでは「Widget」についてもっと知っていただくために、「Shadeでゲームして遊ぼう」をテーマに、ちょっとレトロな「ゲーム」作りを通して「Widget」で出来ることや作り方などをご紹介していきます。どうぞよろしくお願いします。
ここで紹介するゲームやサンプルはオンラインコンテンツとして、ShadeExplorerから毎回ダウンロードすることができますので、まずは気軽に遊んでみてください。
それでは、ゲーム作成の前にまず「Widget」とは何なのかについて解説しましょう。
「Widget」って何?
Shadeには、Shadeの機能を自動実行させる「スクリプト」機能があります。このスクリプトに、ボタンやプルダウンメニューなどのインターフェイスをつけて、使いやすくしたものが「Widget」です。スクリプトメニューから表示できる「D_Toolbox」や「D_Object_Place」などがそれですね。また、Shade本体のメニューから選んで表示できる「ShadeExplorer」や「Shade online」も「Widget」の機能を使って作成されています。
次に「WIdget」が動く仕組みについて解説します。
どんな仕組?
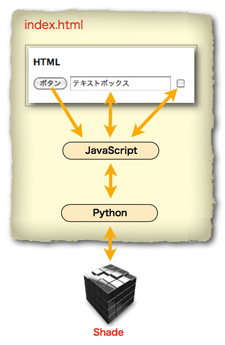
「Widget」は「HTML」、「JavaScript」、「Python」の3つの要素から構成されています。「Python」の機能だけだった従来のスクリプトに「HTML」「JavaScript」の機能がプラスされることで、できることが格段に増えました。
- 「HTML」
ボタンやテキストボックスなどのインターフェイスを作成します。これはインターネットのホームページの作り方と同じです。 - 「JavaScript」
「ボタンがクリックされた」などのインターフェイス部分からのアクションを受け取って、Shadeとスクリプトのやり取りを行います。。 - 「Python」
Shadeの操作を行います。
つまり「Widget」は「Shadeでスクリプトを動かす機能をもった専用インターネットブラウザ」みたいなものですね。
例えばShadeで球を作成するWidgetを作成する場合、それぞれの役割は
- HTML:ボタンを表示
- Python:球を作る
- JavaScript:ボタンが押されたらPythonをShadeに送る
となります。

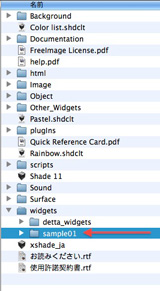
サンプルをアップしますので、ダウンロードして解凍した「sample01」フォルダをShadeの「widgets」フォルダに入れてShadeを起動、あるいは再起動してください。
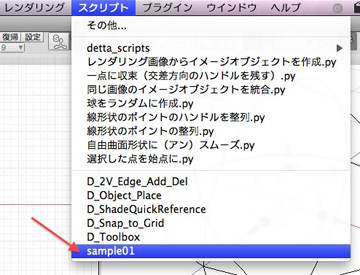
スクリプトメニューから「sample01」を選択するとウインドウが出ます。
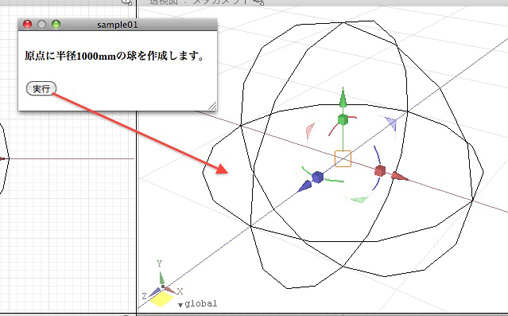
ボタンを押すと半径1000の球が作成されますよ。
実際の操作の流れは、こんな感じです。
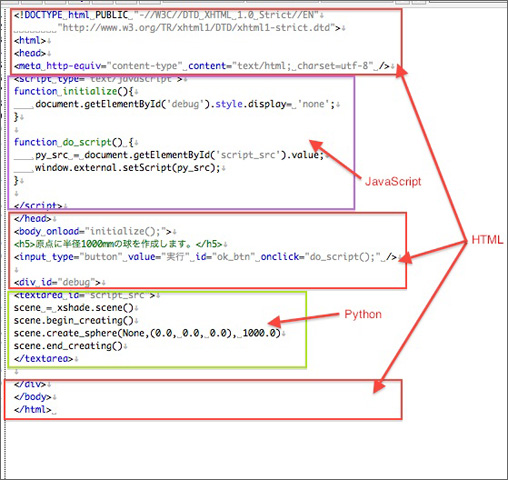
どうやって作るの?
「HTML」「JavaScript」「Python」の要素を、「index.html」にテキストエディタなどで書いて作成します。OS付属のエディタで気楽に作れるのも「Wideget」の魅力ですね。
それではいよいよゲーム作りに入ります。
第一回目は「Shadeでダービー!」レースゲームです。
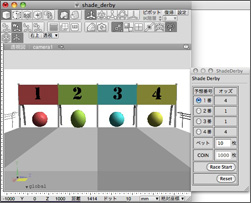
ゲーム説明
- 球4つをコマにしてゴールを目指します。
- どのコマが勝つか予想してコインをベットします。
- 予想が当たればベットしたコイン×オッズのコインが増えて、外れるとコインが減ります。
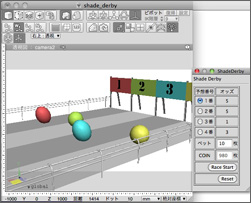
まずは完成版で遊んでみましょう。
- ダウンロードして解凍した「shade_derby」フォルダを「widgets」フォルダに入れてShadeを起動、または再起動します。
- 同じくダウンロードした「shade_derby」シーンファイルを開きます。
- スクリプトメニューから「shade_derby」を選択します。
- 予想番号をチェックして、コインをベットしたらスタートボタンを押してください。
ゲームの様子はこちらのムービーからもご覧になれますよ。
次回はこのゲームでHTML、JavaScript、Pythonがそれぞれ何をやっているかを解説します。