Shadeとの連携
- 実際の操作手順を見てみよう
-
Shade Home Designの大きな特長の一つは3DCGソフトウエア「Shade」との互換性を実現していること。これまでのコンシューマ向け住宅デザインソフトの多くは、データの互換性がないため、ごく限られた使い方しかできませんでした。しかし、本製品を使えば、「Shade」をパース図の作成など建築関連の業務に使用しているユーザの方にとって、作業効率アップになること間違いなし。
今回は実際にどのようにふたつのソフトを連携させるのか、その方法を紹介します。
Shade Home Designでデザインした家をShadeに読み込んで完成させる方法

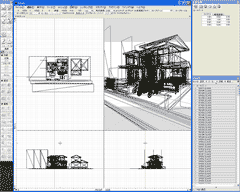
Shade Home Designで家を作成します。

メニューのファイル>Shadeシーンを書き出し... を選択して、ファイルをShade形式(.shd)で保存します。
3. 保存したShadeファイルをShadeで開く

Shade Home Designで保存したShadeファイルをShade 9で開きます。
4. シェーディング表示・テクスチャ表示を行う

UVテクスチャの表示状態
 |
 |
- Shade Home Designで保存したShadeファイルには、家や部品がすべてポリゴンメッシュで配置されています。
テクスチャはUVマッピングされているので、Shade Home Designで貼り付けた外装材や地面のマッピングなどが正しく表現されています。
レンダリングメニュー>表示モード>シェーディングと、レンダリングメニュー>UVテクスチャを更新を行って確認してみましょう。
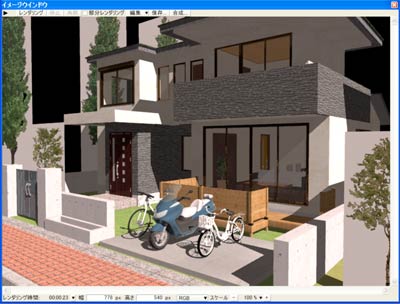
- レンダリングを行うと、Shade Home Designで作成された家や家具、部品などがシャープなイメージでレンダリングされます。
Shade Home Desingは、高速表示を行うために家以外の部品の影などが表現されていませんが、Shadeでレンダリングを行うとそれらの細かな部分まで表現することが可能になります。

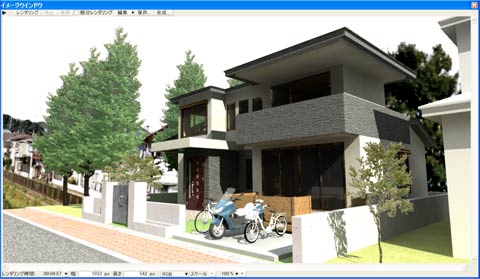
6. 仕上げレンダリング
- 樹木のアルファチャンネルなど、いくつか読み込まれない属性を、Shade上で設定しなおします。Shade Home Designのプログラムに収録されている背景を読み込んだり、部品の細かな配置を調整して、住宅のイメージパースを仕上げてみました。

完成図
