- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。
でった☆のスクリプト天国 Shadeゲーム化大作戦
第3回 順番・おぼえていますか?
(掲載日:10.02.16)
今週紹介するゲームは、「記憶ゲーム」です。ボタンが光った順番を覚えて、同じ順番でボタンを押すというゲームです。この「Widget(ウィジェット)」では、ボタンの代わりに、ポリゴンメッシュの面をランダムに選択して、その順番を覚えてもらうようになっています。
まずは完成版のゲームをダウンロードしてお楽しみ下さい。解凍したら「FaceMemory」フォルダをShadeの「widget」フォルダにインストールします。「FaceMemory」フォルダ内の「FaceMemory.shd」を開き、ポリゴンメッシュを1つ選択した状態でスクリプトメニューより「FaceMemory」を実行してください。
「Widget」の詳しいインストールの方法は、こちらのトピックを御覧下さい。
ゲームの様子はこちらのムービーからも御覧になれます。
今回のテーマは「処理の繰り返し」です。ただ繰り返すのではなく「指定した時間」で処理を繰り返し、繰り返している間もユーザーが他の操作をできる仕組みを作りましょう。
それでは「記憶ゲーム」の流れを見てみましょう。このゲームでは次のような処理が行われています。
◇ゲーム全体の流れ
- スタート [ HTML + JavaScript ]
- ポリゴンメッシュの面の数を数える [ Python ]
- 面の数をランダムに並べ替える [ Python ]
- 並べ替えた順番で、順に選択していく [ Python + JavaScript ]
- ユーザーの操作を待つ [ Python + JavaScript ]
- ポリゴンメッシュが選択される順番を監視する [ Python + JavaScript ]
- 全部選択されたら正誤判定をする [ Python + JavaScript ]
◇タイマーについて
上のリストで赤字になっている部分が、テーマである「処理の繰り返し」を行っている部分です。一定時間で処理を繰り返しつつ、途中にユーザーの操作を割り込ませることが出来るこの処理を、ここでは便宜上、「タイマー」と呼びます。
◇タイマーの使い方
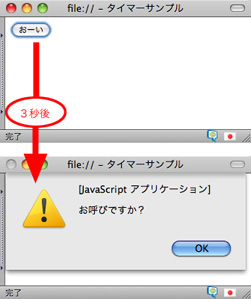
タイマーは「JavaScript」の機能です。「setTimeoud」という指定した時間が過ぎたら、セットした処理を行う命令を使って「タイマー」を作っています。まずは指定した時間、3秒が過ぎたらダイアログを開くサンプルを作ってみましょう。
/*タイマーで使う変数を用意します*/
var timerID;
/*時間指定してタイマーを呼び出す部分です。*/
function callTimer(){
timerID = setTimeout("mazin()", 3000);
}
/*呼ばれる側です。3秒経ったらダイアログを出します。*/
function mazin(){
clearTimeout( timerID );/*タイマーの初期化*/
alert("お呼びですか?");
}
これを「HTML」で作ったボタンから呼び出してみましょう。
<input type="button" value="おーい" onclick="callTimer();">

完成した「call01.html」をこちらからダウンロードして、WEBブラウザで開いてみてください。これは「Widget」ではないので、WEBブラウザで開くだけで実行できますよ。
◇繰り返しタイマーを呼ぶ
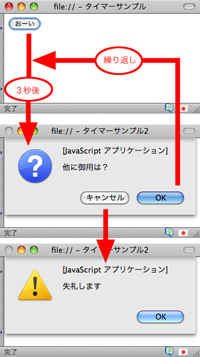
このままでは1回で終わってしまうので、処理の中でもう一度タイマーを呼んで、処理を繰り返すように変更します。
function mazin(){
clearTimeout( timerID );
if (confirm("他に御用は?")){
timerID = setTimeout("mazin()", 3000);
} else {
alert("失礼します");
}
}

選択式のダイアログが表示され、「OK」している間は自ら「mazin()」を呼んで処理を繰り返し、「キャンセル」すると停止します。
それでは、このタイマーを利用して、Shadeで形状を選択すると、その名前をメッセージボックスに自動的に表示し続ける「Widget」を作ってみましょう。「形状の名前を表示する」部分を「Python」で作り、その「Python」をタイマーで繰り返し呼び出しますよ。
◇形状の名前を表示する
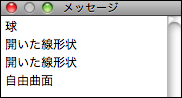
 選択している形状の名前は「name」で、メッセージウインドウに表示するには「print」を使います。メッセージウインドウに表示するのは、ダイアログのように「OK」を押す必要が無く、処理が中断されずにすむためです。
選択している形状の名前は「name」で、メッセージウインドウに表示するには「print」を使います。メッセージウインドウに表示するのは、ダイアログのように「OK」を押す必要が無く、処理が中断されずにすむためです。
print xshade.scene().active_shape().name
◇index.htmlに組み込む
組み込み用の「sample03」を用意しましたので、ダウンロードして中の「index.html」を開いてください。
サンプルの「index.html」を開く詳しい方法は、こちらのトピックをご覧ください。
「#ここからPythonを書く」の下に上の「HTML」をそのまま書くか、コピー&ペーストします。
◇タイマーを組み込む
「◆◆ここからJavaScriptを書く◆◆」の下に「呼び出し用」「繰り返し用」そしてタイマーを止める「停止用」の3つの「JavaScript」を書きます。ここでは「checkID」が「オン」の間は処理を繰り返し、「オフ」になったら処理を停止する仕組みになっています。
var timerID;
var checkID; //処理続行フラグ用の変数
/*呼び出し用*/
function callTimer(){
checkID = true; //処理続行フラグをオン
timerID = setTimeout("mazin()", 1000); //時間は1000に変更
}
/*繰り返し用*/
function mazin(){
clearTimeout( timerID ); //Pythonを読み込む
py_src = document.getElementById('python_src').value; /*Pythonを実行する*/
window.external.setScript(py_src);
/*フラグで分岐する*/
if (checkID){
timerID = setTimeout("mazin()", 1000); /*オンなら繰り返す*/
} else {
alert("終了しました"); /*オフなら終了*/
}
}
/*停止用*/
function stopTimer(){
checkID = false; /*処理続行フラグをオフ*/
}
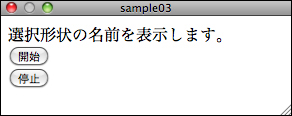
「停止用」の「JavaScript」を呼び出すボタンを「HTML」で追加します。「Widget」が行う内容も表示するようにしておきましょう。
選択形状の名前を表示します。<br />
<input type="button" value="開始" onclick="callTimer();">
<br />
<input type="button" value="停止" onclick="stopTimer();">
◇Shadeでチェック
「sample03」フォルダを「widgets」フォルダに入れてShadeを起動したら、スクリプトメニューから「sample03」を実行してください。「開始」をクリックすると図面で選択されている形状の名前を、1秒ごとにメッセージウインドウに表示し始め、「停止」をクリックすると停止しますよ。
◇「Python」から「JavaScript」へ
繰り返しは出来るようになりましたが、処理の流れは「JavaScript」→「Python」への一方通行です。そこで「Python」からも「JavaScript」へ情報を渡せるようにして、「選択形状が自由曲面だったらメッセージを出して停止する」ように変更してみましょう。
◇「result」変数で情報を渡す
「JavaScript」に情報を渡すには「result」を使います。選択形状の名前を渡すには、次のように書きます。
result = xshade.scene().active_shape().name
最初の「Python」を次のように変更します。
shape_name = xshade.scene().active_shape().name #名前を変数に入れる
print shape_name #メッセージウインドウに表示する
result = shape_name #JavaScriptに渡せるようにする
◇「JavaScript」で受け取る
「Python」を実行する「windows.external.setScript」を次のように書き換えて受け取ります。
python_info = window.external.setScript(py_src); /*任意の変数で受け取る*/
◇受け取った内容で判断する
これで選択した形状の名前が「python_info」に入りましたので、名前が「自由曲面」であればメッセージを表示してタイマーを止めるように繰り返し部分を変更します。
/*繰り返し用*/
function mazin(){
clearTimeout( timerID ); //Pythonを読み込む
py_src = document.getElementById('python_src').value; /*Pythonを実行する*/
python_info = window.external.setScript(py_src);
/*フラグで分岐する*/
if (python_info != "自由曲面"){
timerID = setTimeout("mazin()", 1000); /*自由曲面以外なら繰り返す*/
} else {
alert("自由曲面なので終了しました"); /*オフなら終了*/
}
}
※「停止」ボタンでは停止しなくなりましたので、停止するには必ず「自由曲面」を選択してください。
変更後の「index.html」はこちらからダウンロードできます。
◇Shadeで確認2
それでは「Widget」を動かしてみましょう。「開始」すると形状の名前を表示し続け、「自由曲面」を選択すると、メッセージを出して停止しますよ。
◇次回は「記憶ゲーム」作り
このように「Python」←→「JavaScript」の相互やり取りができると、できることがずいぶん増えますね。これでゲームの基本エンジンはできましたので、来週はこのタイマー処理をベースに、今回紹介した「記憶ゲーム」と(ほぼ)同じ「Widget」を作成します。お楽しみに。
※この連載では、広く皆様のご意見・ご要望などを募集しています。「artists side」に専用コミュニティ「でった☆のスクリプト天国」を開設していますので、どうぞお気軽にお寄せ下さい。






 第2回 Shadeで始まる大レース♪
第2回 Shadeで始まる大レース♪