- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。
でった☆のスクリプト天国 Shadeゲーム化大作戦
第2回 Shadeで始まる大レース♪
(掲載日:10.02.05)
こんにちは、でった☆です。
先週ご紹介したダービーゲームはいかがでしたでしょうか?今週はこのダービーゲームをベースに「Widget(ウィジェット)」からShadeを操作する方法についてご紹介します。
ダービーゲームは大きく分けて、スタート前、レース中、ゴール後の3つの要素から出来ています。スタート前はコマの整列やコインの準備、レース中はコマの移動、ゴール後はコインの計算などを行っています。もう少し細かく見ると、次のようになっています。
◇スタート前
「Widget」を起動したときや、繰り返しを選んだ時に行われる処理です。
- インターフェイスを作る [ HTML ]
- コマを並べる [ Python ]
- コインをセットする(起動時)[ JavaScript ]
- オッズを決める [ JavaScript ]
- レース開始 [ JavaScript ]
◇レース中
レース中に行われる処理です。
- コマの移動量を決める [ Python ]
- コマを右から左に移動する [ Python ]
- コマの位置でカメラを切り替える [ Python ]
- コマが指定の位置に来たらゴール [ Python ]
- 4つのコマ分、この処理をする [ Python ]
- 処理を繰り返す [ JavaScript ]
◇ゴール後
コマのどれかがゴールしたときの処理です。
- コインの増減 [ JavaScript ]
- メッセージの表示 [ JavaScript ]
- コインが0ならゲームオーバー [ JavaScript ]
赤字にしている部分が、ゲームの骨組み部分となります。それ以外のコインの増減や、カメラ処理は「ゲーム」として演出している部分ですね。
それではこの骨組み部分を新しい「Widget」として作ってみましょう。雛形となる「sample02」を用意しましたので、ダウンロードして下さい。「sample02」フォルダをShadeの「widgets」フォルダに入れて、中にある「index.html」をテキストエディタで開いたら準備完了です。
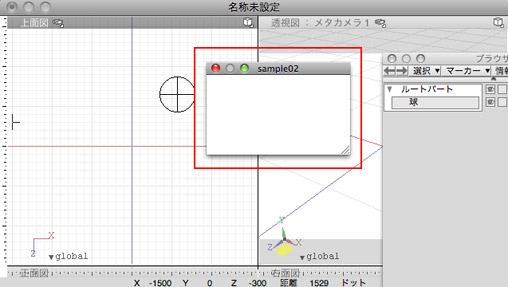
Shadeを起動して、メニューの「スクリプト」から「sample02」を選択すると、何もないウインドウが開きます。ここに色々部品をつけて、今回の「Widget」を完成させましょう。
◇HTMLでインターフェイスを作る
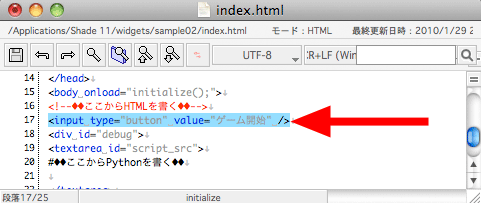
テキストエディタに切り替えて、「index.html」の「◆◆ここからHTMLを書く◆◆」に、次の「HTML」ソースを書きます。これはボタンを1つ表示するだけの「HTML」です。
<input type="button" value="ゲーム開始" />
◇Shadeで確認する
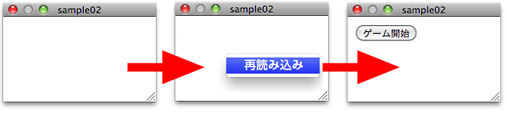
HTMLが正しく書けているか、確認します。Shadeに切り替えて「sample02」を1回クリックしてから、ウインドウの上で右クリックしてください。表示されたメニューから「再読み込み」(Mac)・「最新の情報に更新」(Win)を選択すると、「ゲーム開始」ボタンが1つ表示されるようになります。
index.htmlに変更を加えた後は、毎回このようにしてウインドウを更新しないと変更が反映されないので注意しましょう。
◇Pythonでコマを動かす
次に「Python」でコマを動かす部分を作りましょう。まだ「Widget」には「Python」を実行する機能ができていないので、「スクリプトウインドウ」に書いて動作の確認をします。
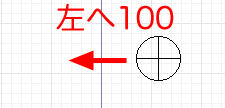
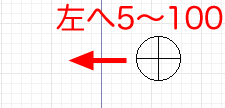
「表示」メニューから「スクリプト」を選択し、開いた「スクリプトウインドウ」に次のソースを書きます。まず手始めに「実行」ボタンをクリックすると、左に100移動するソースを書いてみましょう。
xshade.scene().move_object(None,None,None,(-100,0,0))
◇コマの移動量をランダムにする
レースを行うには、コマの移動量を変化させる必要があります。毎回違う移動量を作るには「random」という外部モジュールを使います。上のソースで「-100」とした部分をこのrandomで変化させるように書き換えてみましょう。実行ボタンを押すたびに、今度は左に5~100の範囲で移動しますよ。
import random #randomをインポート
idou = random.uniform(5,100) #5~100の範囲の数字をidoに入れる
xshade.scene().move_object(None,None,None,(-idou,0,0))
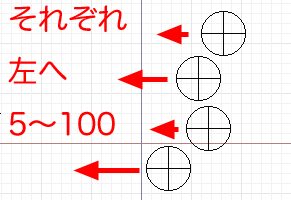
◇4つのコマを移動する
シーンに球をあと3つ作ります。あわせて4つのコマに同じ処理を行うために、「for」で繰り返します。4つの形状はブラウザの上からの序数である「ordinal」を使って指定します。ルートパートが「0」なので「1」~「4」までがコマの序数となります。実行ボタンを押すたびに4つのコマが移動します。
for i in xrange(1,5): #1から初めて5の手前(4)まで繰り返します。
idou = random.uniform(5,100) #5~100の範囲の数字をidoに入れる
koma = xshade.scene().get_shape_by_ordinal(i) #序数でコマを指定する
koma.activate() #コマを選択状態にする
xshade.scene().move_object(None,None,None,(-idou,0,0))
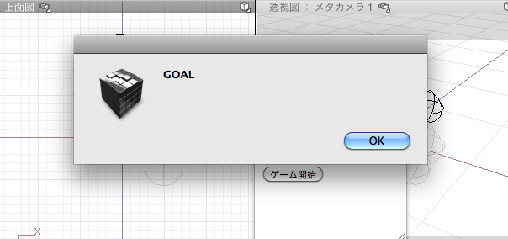
◇ゴールの判定
最後にゴールの判定を追加します。コマのどれかの中心が原点(X=0)より小さくなったら、ゴールだと表示するようにしましょう。この判断を行うには「if」を使います。コマの中心は「center」に(x,y,z)の座標が入っていますので、最初の「x」の数値を使います。ダービーゲームではこの表示には「JavaScript」を使っていますが、今回は「Python」で処理しています。
for i in xrange(1,5):
#####上のソースが入る####
if koma.center[0] <= 0: #最初のxが0以下なら処理する
xshade.show_message_box('GOAL',False) #メッセージを表示します。
break #繰り返しから抜けます
それではサンプル動画です。球を作るところからの作業を録画しました。
◇Widgetに組み込む
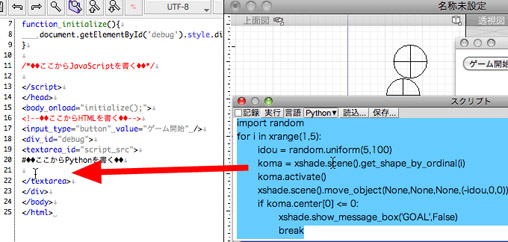
出来上がった「Python」を「index.html」の「◆◆ここからPythonを書く◆◆」の下に書き込みます。スクリプトウインドウからコピー&ペーストしてもOKですよ。
◇JavaScriptで動かす
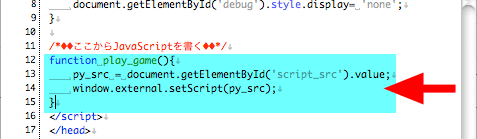
そろそろ完成に近づいてきました。「ゲーム開始」ボタンを押すと「Python」を実行するように「index.html」の「◆◆ここからJavaScriptを書く◆◆」の下に「JavaScript」を書いていきましょう。
function play_game(){
py_src = document.getElementById('script_src').value; //Pythonを読み込む
window.external.setScript(py_src); //Shadeに送る
}
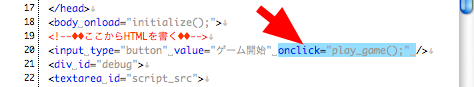
HTML部分にもこの「JavaScript」を動かすソースを追加します。
<input type="button" value="ゲーム開始" onclick="play_game();" />
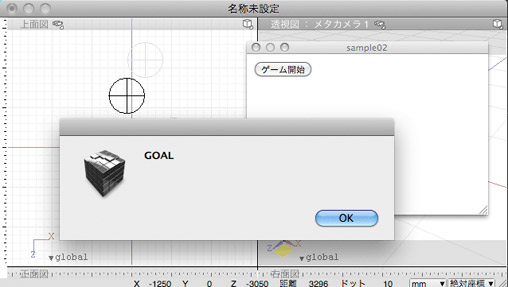
◇Widgetの完成
Shadeに戻り、Widgetを更新したらボタンをクリックしてみてください。「実行」ボタンをクリックしたときと同じように、コマが動いたら完成です。
サンプル動画2です。「HTML」を書いて「Python」を「Widget」に組み込み完成させるまでの手順を録画しました。
◇次は記憶ゲーム!
毎回ボタンをクリックするのではなく、一回クリックしたら後は自動で繰り返して欲しいですよね。
次週は「記憶ゲーム」を例に自動で繰り返す「JavaScript」の「タイマー処理」についてご紹介します。ランダムな順番で選択された面を、どこまで記憶できるでしょうか!? どうぞお楽しみに。
※本連載では、みなさまのご質問・ご要望など広く受け付けています。「わからん!?」 「これはどうする?」「これを説明して」など、もろもろ御座いましたら「artists side」に専用コミュニティ「でった☆のスクリプト天 国」を開設していますので、どうぞお気軽にお寄せ下さい。















 第1回 Widgetノスゝメ
第1回 Widgetノスゝメ