- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。
でった☆のスクリプト天国 Shadeゲーム化大作戦
第5回 萌えよ猫
(掲載日:10.02.26)
こんにちは、でった☆です。
今回は、育成ゲーム(もどき)です。ちょっとハイテンションぽいネコを、Shadeに住まわせてみましょう。
完成版の「Widget(ウィジェット)」はこちらからダウンロードできます。
「nyanya01」フォルダを「widget」フォルダにインストールし、中の「nyanya01.shd」を開いて遊んでみてくださいね。
インストールの方法や、編集の方法については、こちらを御覧下さい
ゲームの様子はこちらのムービーからも御覧になれます。

クリックして再生
※ネコデザイン:©ばにゃにゃ
今回のテーマは、「変数とタイマーによる、スイッチジョイントの操作」です。
「スイッチジョイント」内に用意した形状を、「JavaScript」で次々切り替えて、アニメーションさせましょう。
◆スイッチジョイントを操作する
スイッチジョイントのジョイント値を変更するには、「switch_effector」の「selection」を使います。
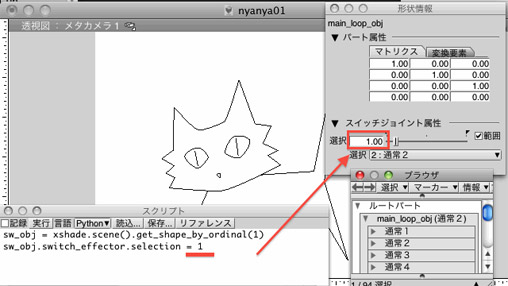
「nyanya01.shd」を開いたら、スクリプトウインドウに、次の「Python」コードを入力します。実行すると、スイッチジョイント内の2つ目の形状が図面に表示されますよ。
sw_obj = xshade.scene().get_shape_by_ordinal(1)
sw_obj.switch_effector.selection = 1
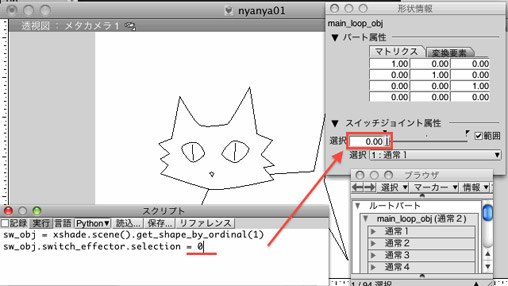
数字を「0」にすると、1つ目の形状が表示されます。
ジョイントの値は「0」から数えるので、2つ目の形状は「1」となり、1つ目の形状は「0」となります。
この値を「JavaScript」で変化させて図面でアニメーションさせましょう。
◆「index.html」を用意する
ゲーム制作用の「sample05」を用意しましたので、ダウンロードしてShadeにインストールしてください。インストール後にShadeを再起動したら、中の「index.html」を開いてください。
「index.html」を開く詳しい方法は、こちらのトピックをご覧ください。
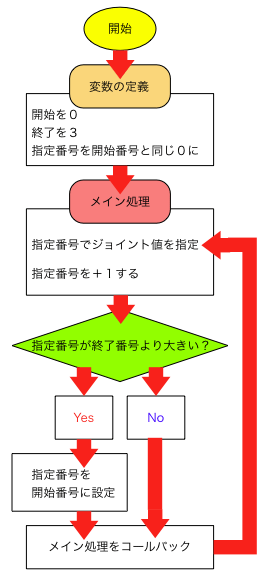
◆処理の流れを考える

まず、基本的なエンジンとなる、処理の流れです。
◆変数を使った流れにまとめる

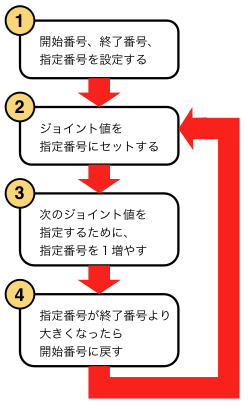
開始番号や、終了番号を変数で用意して、上の流れをスクリプト用に組み立てます。
処理用に用意する変数は、次の3つです。
- 開始番号
- 終了番号
- 実際にジョイント値に指定する番号
この処理で、指定番号が0→1→2→3→0と繰り返されます。
それでは、これを「JavaScript」に直して「index.html」に書き入れていきましょう。
◆スイッチジョイントをタイマーで操作する
「/*◆◆ここからJavaScriptを書く◆◆*/」にコードを書き入れます。
このページからコピーして貼り付ける場合は、貼り付けた後で、インデント部分の半角スペース6個を、1つのタブに置き換えてください。
(「/**/」で囲まれた部分は説明用のコメントですから、無理に書き入れる必要はありません。)
まずは、制御用の変数を定義します。
var timer_main; /*メインループ用タイマー変数*/
var start_joint_num = 0; /*開始番号*/
var set_joint_num = 0; /*指定番号*/
var end_joint_num = 3; /*終了番号*/
var call_back_time = 1000; /*コールバックタイム*/
次にスイッチジョイント操作用「main_loop」の処理を書き入れます。
function main_loop(){
clearTimeout(timer_main); /*タイマー停止*/
/*Pythonに開始番号「set_joint_num」を合成*/
py_src = "sw_obj = xshade.scene().get_shape_by_ordinal(1)\n";
py_src += "sw_obj.switch_effector.selection = " + set_joint_num + "\n";
window.external.setScript(py_src); /*Python実行*/
set_joint_num += 1; /*指定番号を+1*/
/*終了番号より大きくなった場合*/
if(set_joint_num > end_joint_num){
/*指定番号を開始番号に*/
set_joint_num = start_joint_num;
}
/*タイマー再開*/
timer_main = setTimeout("main_loop()", call_back_time);
}
最後に開始用「start_game」と終了用「stop_game」の関数を書き入れます。
function start_game(){
timer_main = setTimeout("main_loop()", call_back_time);
}
function stop_game(){
clearTimeout(timer_main);
}
◆Shadeで確認
「index.html」を保存したら、スクリプトメニューから「sample05」を選択してください。「sample05」にはボタンを表示する「HTML」があらかじめ書き込んでありますが、今は「開始」と「終了」のみ機能しています。「開始」をクリックすると、ネコがペコペコ頭を動かしますよ。
ここまでの手順のムービーは、こちらからご覧になれます。
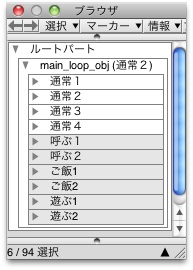
◆アクションを追加する
頭をペコペコしているだけでも楽しいですが、「nyanya01.shd」には別のアクションも用意してありますので、それらをボタンで呼び出せるように処理を追加しましょう。

用意してあるアクションは、次の3つです。
- 呼ぶ(ジョイント値4、5)
- ご飯(ジョイント値6,7)
- 遊ぶ(ジョイント値8,9)
メインの処理では、変数によってジョイント値を指定していますので、変数を変更する関数を作れば、3つのアクションに切り替えられますね。変数にも、「現在のアクション」と「アクションの繰り返し回数」用の2つを追加しましょう。
var action_mode = 0; /*アクション番号*/
var repeat_count = 0; /*繰り返し回数カウンタ*/
変数を変更する関数は、次のように()内で変更する値を受け取るようにします。
コールバックの時間も変更して、アクションごとに動きの速度を変えていますよ。
/*状態番号、開始番号、指定番号、終了番号、繰り返し番号、コールバックタイム*/
function set_action_mode(ac_mode, st_num, ed_num, re_count, cb_time){
action_mode = ac_mode; /*状態番号セット*/
start_joint_num = st_num; /*開始番号セット*/
set_joint_num = st_num; /*指定番号セット*/
end_joint_num = ed_num; /*終了番号セット*/
repeat_count = re_count; /*繰り返し回数*/
call_back_time = cb_time; /*コールバックタイムセット*/
}
◆ボタンにアクションをセットする
3つのアクションボタンの「HTML」に、それぞれのアクションを呼び出すコードを書き入れます。赤字の部分が書き入れるコードです。
<input type="button" value="呼ぶ" onclick="set_action_mode(1, 4, 5, 2, 800);" />
<input type="button" value="ご飯" onclick="set_action_mode(2, 6, 7, 8, 500);" />
<input type="button" value="遊ぶ" onclick="set_action_mode(3, 8, 9, 12, 300);" />
◆メインループにアクションから戻る処理を追加する
アクションは、開始番号から終了番号までを指定回数繰り返したら、通常(0~3)に戻るように、次の2つの処理を追加しましょう。
1.通常以外なら、繰り返し回数を-1
2.繰り返し回数が0で、通常以外なら「set_action_mode」で通常状態にセットする
1と2を追加したメインループは次のようになります。赤字の部分が追加した部分です。
function main_loop(){
clearTimeout(timer_main);
py_src = "sw_obj = xshade.scene().get_shape_by_ordinal(1)\n";
py_src += "sw_obj.switch_effector.selection = " + set_joint_num + "\n";
window.external.setScript(py_src);
set_joint_num += 1;
if(set_joint_num > end_joint_num){
set_joint_num = start_joint_num;
if(action_mode != 0){ /*通常以外*/
repeat_count -= 1; /*繰り返し回数カウンタを-1*/
}
}
if(repeat_count == 0){ /*繰り返し回数カウンタが0になった場合*/
if(action_mode != 0){ /*通常以外*/
set_action_mode(0, 0, 3, 0, 1000); /*通常にセット*/
}
}
timer_main = setTimeout("main_loop()", call_back_time);
}
◆ゲームの完成
これで育成(もどき)ゲームの完成です。実行するとネコがペコペコ動き、「呼ぶ」「ご飯」「遊ぶ」のボタンをクリックすると、アクションしたあと、また通常のペコペコ動きに戻ります。
完成までの手順のムービーは、こちらからご覧になれます。
◆次回はイベント作成
1つのタイマーでも、変数で制御することで、色々な処理をすることができますね。次回はさらにタイマーを追加して、一定時間ごとに発生するイベントや、ランダムで発生するイベントを追加して、より育成ゲームっぽく仕上げていきます。お楽しみに。
※この連載では、広く皆様のご意見・ご要望などを募集しています。「artists side」に専用コミュニティ「でった☆のスクリプト天国」を開設していますので、どうぞお気軽にお寄せ下さい。






 第4回 ニュー・記憶・パラダイス
第4回 ニュー・記憶・パラダイス