- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。
でった☆のスクリプト天国 Shadeゲーム化大作戦
第6回 どうしてあなたはニャンコなの?
(掲載日:10.03.05)
こんにちは、でった☆です。
今回は、前回の育成ゲーム(もどき)にイベントを追加します。タイマーや乱数を使って、様々な条件で発生するイベントで、ゲームを楽しく味付けしましょう。
完成版の「Widget(ウィジェット)」はこちらからダウンロードできます。
「nyanya02」フォルダを「widget」フォルダにインストールし、中の「nyanya02.shd」を開いて遊んでみてくださいね。
インストールの方法や、編集の方法については、こちらを御覧下さい。
ゲームの様子はこちらのムービーからも御覧になれます。

クリックして再生
※ネコデザイン:©ばにゃにゃ
◆「index.html」を用意する
ゲーム制作用の「sample06」を用意しましたので、ダウンロードしてShadeにインストールしてください。インストール後にShadeを再起動したら、中の「index.html」を開いてください。
※前回「sample05」の完成版の「index.html」を持っている方は、そちらを使っていただいてもOKです。
「index.html」を開く詳しい方法は、こちらのトピックをご覧ください。
◆イベント1を追加する

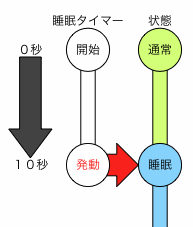
最初に追加するイベントは「睡眠」です。通常の状態が指定秒続くと、寝てしまうようにしましょう。起こすには、アクションボタンのどれかをクリックします。
処理のイメージはこのようになります。
まず、睡眠用のタイマー変数を設定します。
var timer_sleep;
指定時間も変数で用意しておきます。
初期値はテスト用に短く10秒に設定しました。
var sleep_call_back = 10000;
指定時間が過ぎたら、睡眠イベントを発生させて停止するタイマーです。アクションボタンと同じように、変数に値をセットします。
function sleep_check(){
clearTimeout(timer_sleep);
set_action_mode{4, 10, 11, 0, 2000); /*睡眠をセット*/
}
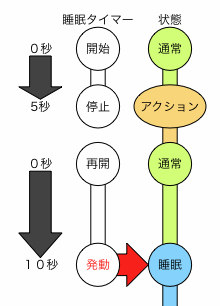
◆タイマーの開始と停止の処理を追加する

タイマーの開始は通常状態がスタートしたです。最初の開始はゲーム開始時ですね。
他のアクションが発生するときにはタイマーを停止し、アクションが終わったときに睡眠タイマーを再開します。
まず、ボタンによるアクションが発生した場合に、睡眠タイマーを停止するように、「set_action_mode」に処理を追加します。赤字の部分が追加した処理です。
function set_action_mode(ac_mode, st_num, ed_num, re_count, cb_time){
action_mode = ac_mode; /*状態番号セット*/
start_joint_num = st_num; /*開始番号セット*/
set_joint_num = st_num; /*指定番号セット*/
end_joint_num = ed_num; /*終了番号セット*/
repeat_count = re_count; /*繰り返し回数*/
call_back_time = cb_time; /*コールバックタイムセット*/
clearTimeout(timer_sleep); /*睡眠タイマー停止*/
}
次に、アクションが終了した時点から睡眠タイマーを再開するように「main_loop」に処理を追加します。赤字部分が追加した部分です。
睡眠もアクションの1つとしてメインループに処理させますが、繰り返し回数ではなく、無限に繰り返すように、アクションから通常に戻す部分に条件判断を追加します。緑字部分が追加した部分です。
function main_loop(){
:
:
if(repeat_count == 0){ /*繰り返し回数カウンタが0になった場合*/
if((action_mode != 0)&&(action_mode != 4)){ /*通常以外*/
set_action_mode(0, 0, 3, 0, 1000); /*通常にセット*/
/*睡眠タイマー開始*/
timer_sleep = setTimeout("sleep_check()", sleep_call_back); }
}
/*タイマー再開*/
timer_main = setTimeout("main_loop()", call_back_time);
}
最後にゲーム開始時と終了時に、睡眠タイマーを開始、停止させる処理を追加して完成です。
function start_game(){
timer_main = setTimeout("main_loop()", call_back_time);
/*睡眠タイマー開始*/
timer_sleep = setTimeout("sleep_check()", sleep_call_back);
}
function stop_game(){
clearTimeout(timer_main);
clearTimeout(timer_sleep);
}
◆イベント1の確認
「index.html」を保存したら、スクリプトメニューから「sample06」(前回のindex.htmlを使用している場合は「sample05」)を選択してください。「開始」をクリックして10秒すると、ネコがスカスカ寝るようになっています。
ここまでの手順のムービーは、こちらからご覧になれます。
◆イベント2を追加する
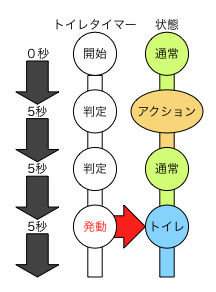
続いてのイベントは「トイレ」です。ここでは乱数を使って、一定時間ごとに、指定した確立でトイレのイベントを発生させるようにしましょう。

処理のイメージはこのようになります。
まずはトイレ用のタイマーです。
var timer_bomb;
指定時間用の変数です。テスト用に5秒と短めにしておきます。
var bomb_call_back = 5000;
トイレアクションを起こす割合です。テスト用に30%にしておきます。
var rnd_num = 0.3;
一定時間ごとに、トイレイベントを発生させるかどうかを、乱数で決定するタイマーです。
トイレイベントを含む、アクション中にトイレイベントが起きないように、発生条件を通常状態のみに設定しています。
アクションは、他のアクションと同様に指定回数繰り返したあと、通常状態にもどります。
トイレ中に寝ないように、睡眠タイマーもオフにしましょう。
function bomb_check(){
clearTimeout(timer_bomb); /*タイマー停止*/
/*通常+乱数(指定値)=イベント発生*/
if((action_mode == 0)&&(Math.random() < rnd_num)){
clearTimeout(timer_sleep); /*睡眠タイマー停止*/
set_action_mode(5, 12, 13, 3, 1500); /*アクションセット*/
}
/*タイマー再開*/
timer_bomb = setTimeout("bomb_check()", bomb_call_back);
}
◆図面にトイレを表示する
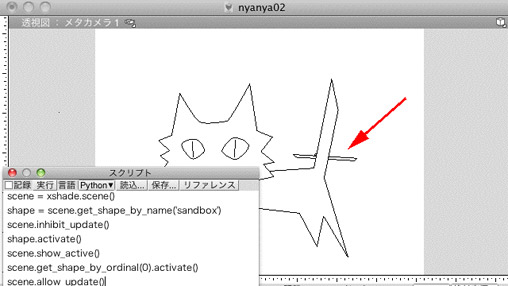
トイレイベントが発生した場合は、図面にもトイレが残るようにしましょう。
選択している形状を表示するには、「show_active」を使います。
「nyanya02.shd」には、トイレ形状が用意してあります。スクリプトウインドウで、次のコードを実行すると、トイレ形状が図面に表示されますよ。
scene = xshade.scene() #シーンをインスタンス化
shape = scene.get_shape_by_name('sandbox') #名前でトイレ形状取得
scene.inhibit_update() #画面の更新を一時停止
shape.activate() #形状を選択
scene.show_active() #選択形状を表示
scene.get_shape_by_ordinal(0).activate() #序数でスイッチジョイントを選択
scene.allow_update() #画面の更新を再開
◆「index.html」に書き入れる
このコードを、「index.html」の「#◆◆ここからPythonを書く(1)」に書き入れます。スクリプトウインドウからコピー&ペーストしてもOKです。
トイレ用タイマーにも、発生時にこの「Python」を呼び出すように、処理を追加します。赤字が追加した部分です。
function bomb_check(){
clearTimeout(timer_bomb); /*タイマー停止*/
/*通常+乱数(指定値)=イベント発生*/
if((action_mode == 0)&&(Math.random() < rnd_num)){
clearTimeout(timer_sleep); /*睡眠タイマー停止*/
set_action_mode(5, 12, 13, 3, 1500); /*アクションセット*/
py_src = document.getElementById('view_bomb_src').value;
window.external.setScript(py_src);
}
/*タイマー再開*/
timer_bomb = setTimeout("bomb_check()", bomb_call_back);
}
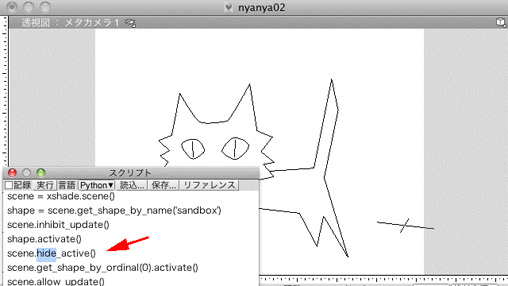
◆図面のトイレを非表示にする
いつまでもトイレが残っていると不衛生ですから、掃除(非表示)できるようにします。
選択している形状を非表示にするには、「hide_active」を使います。表示するコードを1行書き換えるだけですね。
scene = xshade.scene() #シーンをインスタンス化
shape = scene.get_shape_by_name('sandbox') #名前でトイレ形状取得
scene.inhibit_update() #画面の更新を一時停止
shape.activate() #形状を選択
scene.hide_active() #選択形状を非表示
scene.get_shape_by_ordinal(0).activate() #序数でスイッチジョイントを選択
scene.allow_update() #画面の更新を再開
このコードは「#◆◆ここからPythonを書く(2)」に書き入れます。
◆トイレ掃除ボタンを追加する。
そろそろ仕上がりです。「index.html」にトイレを掃除する「JavaScript」と、「HTML」でトイレを掃除するボタンを書きいれましょう。
function clear_bomb(){
py_src = document.getElementById('hide_bomb_src').value;
window.external.setScript(py_src);
}
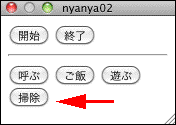
「遊ぶ」ボタンの下に次の「HTML」を書き入れます。
<input type="button" value="遊ぶ" onclick="set_action_mode(3, 8, 9, 12, 300);" />
<input type="button" value="掃除" onclick="clear_bomb();" />
最後にゲーム開始時と終了時に、トイレタイマーを開始、停止させる処理を追加して完成です。

function start_game(){
timer_main = setTimeout("main_loop()", call_back_time);
/*睡眠タイマー開始*/
timer_sleep = setTimeout("sleep_check()", sleep_call_back);
/*トイレタイマー開始*/
timer_bomb = setTimeout("bomb_check()", bomb_call_back);
}
function stop_game(){
clearTimeout(timer_main);
clearTimeout(timer_sleep);
clearTimeout(timer_bomb);
}
◆ゲームの完成
これで育成(もどき)ゲームの完成です。5秒ごとに、ランダムでトイレイベントが発生します。図面に残ったトイレは「掃除」ボタンでお掃除しましょう。
完成までの手順のムービーは、こちらからご覧になれます。
◆次回はShadeの迷宮探検
睡眠もトイレも、テスト用に発生時間を短くしてあります。色々調節して、ちょうどいい時間に設定してみてくださいね。次回はゲームの王道?3Dダンジョンです。カメラを操作して、用意した迷宮の中を自由に歩きまわってみましょう。お楽しみに。
※この連載では、広く皆様のご意見・ご要望などを募集しています。「artists side」に専用コミュニティ「でった☆のスクリプト天国」を開設していますので、どうぞお気軽にお寄せ下さい。







 第5回 萌えよ猫
第5回 萌えよ猫