- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。
でった☆のスクリプト天国 Shadeゲーム化大作戦
最終回 当たるべきか、行くべきか、それが判定だ
(掲載日:10.03.19)
こんにちは、でった☆です。
今回は、前回のダンジョンゲームに「当たり判定」を追加して、きちんとダンジョンを探検できるようにしましょう。
完成版の「Widget(ウィジェット)」はこちらからダウンロードできます。
「dungeon08」フォルダを「widget」フォルダにインストールし、中の「dungeon08.shd」を開いて遊んでみてくださいね。
インストールの方法や、編集の方法については、こちらを御覧下さい。
ゲームの様子はこちらのムービーからも御覧になれます。
◆「index.html」を用意する
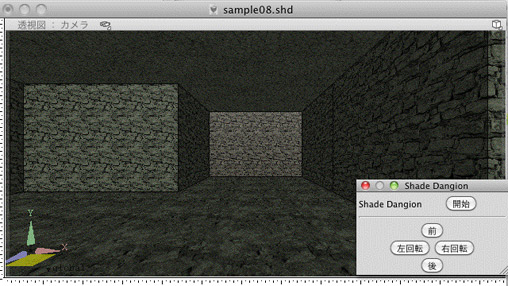
ゲーム制作用の「sample08」を用意しましたので、ダウンロードしてShadeにインストールしてください。インストール後にShadeを再起動したら、中の「index.html」を開いてください。ダンジョン用の「sample08.shd」も同梱されていますので、そちらも開いてくださいね。
「index.html」を開く詳しい方法は、こちらのトピックをご覧ください。
◆当たり判定の仕組み
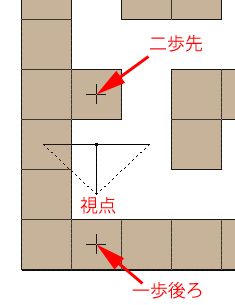
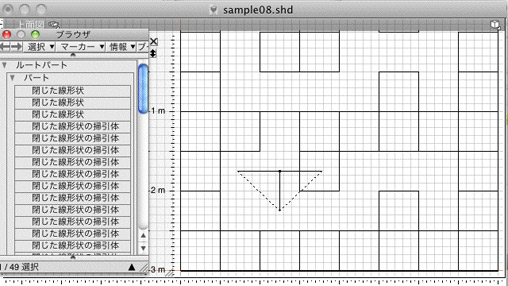
ダンジョンには、複数の「閉じた線形状の掃引体」で壁を作ってあります。そして、カメラは壁の半分の位置に、視点がくるように配置されています。

図では、カメラが2歩進むと、視点が前の壁の中心と重なります。下がると、視点が後ろの壁の中心と重なりますね。
なので、視点と中心が重なる時は、壁があるということになります。
◆壁の中心のリストを作る
それでは、当たり判定用のリストを作成しましょう。「center_point」で壁の中心を調べますが、普通に出力すると、細かい数字になります。
print xshade.scene().active_shape().center_point

これは、Shadeの扱う数値が細かいためで、カメラの視点・注視点の位置も同様に、細かい数値となります。
print xshade.scene().camera.eye
print xshade.scene().camera.target

細かい数値だと、同じ座標でも微妙な誤差が出て、「同じ」という判断が出来ない場合があります。そこで、「round」で四捨五入して、さらに「int」で整数にします。また、Y座標は不要なので、XとZ座標だけをリストにします。
scene = xshade.scene()
cv = scene.active_shape().center_point
print int(round(cv[0]))
print int(round(cv[2]))

リストは「index.html」内に、メッセージウインドウからコピーして貼り付けます。「str」でリスト全体を文字にして、「Python」の文章として出力するようにしておきましょう。
c_list = []
for sp in xshade.scene().active_shapes:
cv = sp.center_point
c_list.append((int(round(cv[0])), int(round(cv[2]))))
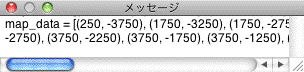
print "map_data = " + str(c_list)
ブラウザで「閉じた線形状の掃引体」を選択して実行すると、メッセージウインドウにリストが出力されます。


◆カメラ位置とリストの判定
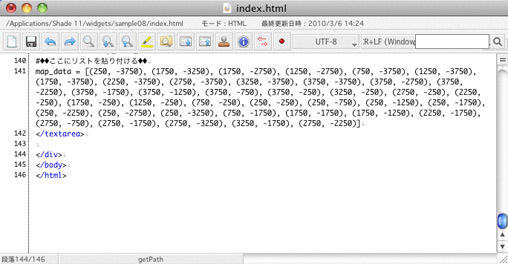
「index.html」の「#◆◆ここにリストを貼り付ける◆◆」にメッセージウインドウからコピーしたリストを貼りつけます。
この壁のリスト内に、1歩先の注視点のリスト、あるいは一歩後ろの視点のリストが含まれているかを「count」で調べて、当たり判定を行います。スクリプトウインドウに、次のコードを書き入れて実行すると、最初の判定では、リスト内に1つあるので「1」を、次の判定では、存在しないので「0」が出力されますよ。
mdata = [[2,3], [2,1], [4,5]]
print mdata.count([4,5])
print mdata.count([0,1])
◆ぶつかった時のメッセージを追加する
当たり処理を行う部分は、「index.html」内に書き込んであります。壁にぶつかったときの、表示するメッセージ内容を書き入れて完成させましょう。ランダムに4つのメッセージを表示するようになっていますので、好きなメッセージを書き入れてくださいね。
if walk_mode == 0: #forward
int_t_v = (int(round(t_v[0])), int(round(t_v[2])))
if map_data.count(int_t_v) == 0:
e_v = get_add_vec(e_v, walk_vec)
t_v = get_add_vec(t_v, walk_vec)
else:
n = random.randint(0,3)
if n == 0:
xshade.show_message_box('痛っ!', False)
elif n == 1:
xshade.show_message_box('壁だ!', False)
elif n == 2:
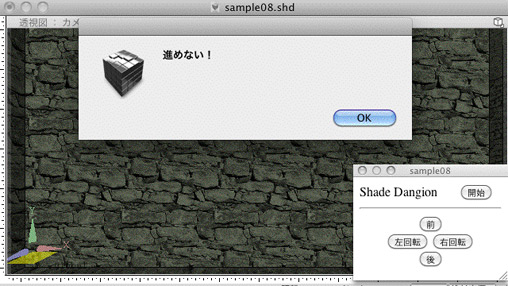
xshade.show_message_box('進めない!', False)
elif n == 3:
xshade.show_message_box('無理!', False)
下がったときのメッセージも、同様に書き入れます。
elif walk_mode == 3: #back
sub_v = get_sub_vec(e_v, walk_vec)
int_t_v = (int(round(sub_v[0])), int(round(sub_v[2])))
if map_data.count(int_t_v) == 0:
e_v = get_sub_vec(e_v, walk_vec)
t_v = get_sub_vec(t_v, walk_vec)
else:
n = random.randint(0,3)
if n == 0:
xshade.show_message_box('痛っ!', False)
elif n == 1:
xshade.show_message_box('壁だ!>', False)
elif n == 2:
xshade.show_message_box('進めない!', False)
elif n == 3:
xshade.show_message_box('無理!', False)
◆ゲームの完成
「index.html」を保存したら、スクリプトメニューから「sample08」を実行して、ダンジョン内を歩きまわって壁にぶつかることを確認しましょう。
ここまでの手順のムービーは、こちらからご覧になれます。
◆オリジナルマップの作り方
このゲームでは、壁を一辺500mmの「閉じた線形状の掃引体」で作成し、グリッドに合わせて配置しています。通路には何も配置しません。同様にして、他のマップを作成することもできます。
作成したら、スクリプトで壁の中心のリストを作って、「index.html」に貼りつけましょう。
◆隠し要素の追加
当たり判定では、特定の場所に入ったときに、なにかの処理を行うこともできます。「sample08」では脱出したときに、メッセージを表示するようにしていますよ。
goal_v = (4750, -3250)
if (int(round(t_v[0])), int(round(t_v[2]))) == goal_v:
xshade.show_message_box('おめでとう!無事脱出できました。', False)
これを応用して、特定の位置へ移動させたり、モンスターを出したり、謎解きをさせたりすることもできますね。
また、リストを作ったあとで、壁の位置を変更したり、追加することで、壁があるけど、実は進める「隠し通路」などを作ることも出来ます。「sample08」「ShadeDungeon」でも、1箇所色を少し変えて仕込んであります。
◆終りに
本連載は、今回で最終回です。ゲーム作りを通して、スクリプトの仕組みや、出来ることを、ちょこっと紹介させていただきました。これをきっかけに、スクリプトに興味をもっていただけたら、なにより嬉しく思います。最後までお付き合いいただき、ありがとうございました。それでは。
※「artists side」に専用コミュニティ「でった☆のスクリプト天国」を開設していますので、ご質問などありましたら、お気軽にご利用下さい。








 第7回 迷宮の国のカメラ
第7回 迷宮の国のカメラ