- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー


Shadeユーザー訪問記:マンガ家 寺沢武一先生 ~心さえ新しければアイデアはいつでも生まれる~(12.14) 日本の「デジタルマンガ」の生みの親、マンガ界の大御所である寺沢武一先生の仕事部屋にお邪魔しました。いつまでも熱くて格好いい男、寺沢先...
Shade 12 ムービーツアー:ミラーリングとマグネット (12.14)Shade 12 に新規に追加されたミラーリング機能、マグネット機能についてご紹介します。
でった☆のスクリプト天国 Shadeゲーム化大作戦
第7回 迷宮の国のカメラ
(掲載日:10.03.12)
こんにちは、でった☆です。
今回は、ゲームの殿堂・3Dダンジョンゲームです。「Widget(ウィジェット)」に設置したカメラ操作ボタンで、Shade内の迷宮を探検してみましょう。
完成版の「Widget(ウィジェット)」はこちらからダウンロードできます。
「ShadeDungeon」フォルダを「widget」フォルダにインストールし、中の「ShadeDungeon.shd」を開いて遊んでみてくださいね。
インストールの方法は、こちらを御覧下さい
ゲームの様子はこちらのムービーからも御覧になれます。

クリックして再生※音が出ますのでご注意ください
◆「index.html」を用意する
ゲーム制作用の「sample07」を用意しましたので、ダウンロードしてShadeにインストールしてください。インストール後にShadeを再起動したら、中の「index.html」を開いてください。今回は、さらにシーンファイル「sample07.shd」も開きます。
「index.html」を開く詳しい方法は、こちらのトピックをご覧ください。
◆シーンに舞台設定をする
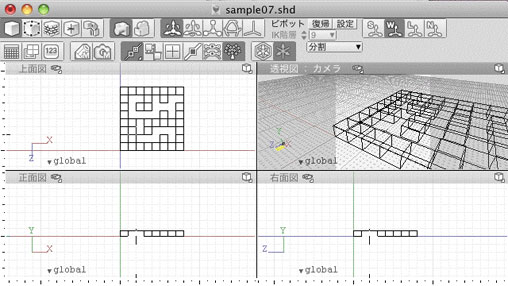
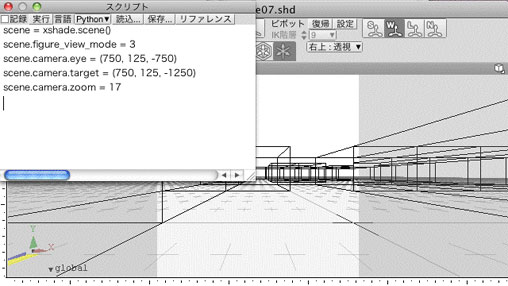
「sample07.shd」を開くと、分割画面の中にワイヤーフレームというShadeの基本画面が表示されます。この状態から図面の設定やカメラを調整して、より3Dダンジョンぽく舞台設定をしましょう。
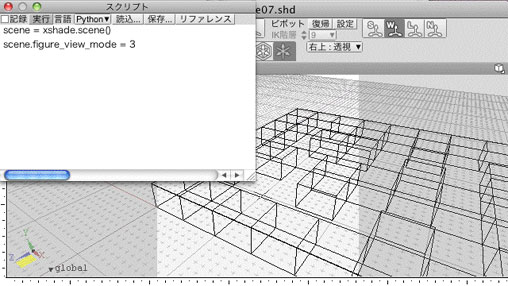
まず、図面の表示を「透視図」のみにします。図面の表示は「figure_view_mode」で変更します。「透視図」にするには「3」を設定します。
scene = xshade.scene() #シーンのインスタンス化
scene.figure_view_mode = 3 #透視図のみに設定
次にカメラの設定です。現在のカメラ「camera」の視点「eye」、注視点「target」を、位置(x, y, z)の座標値で設定します。さらに画角「zoom」も「17」にします。
scene.camera.eye = (750, 125, -750) #視点設定
scene.camera.target = (750, 125, -1250) #注視点設定
scene.camera.zoom = 17 #画角設定
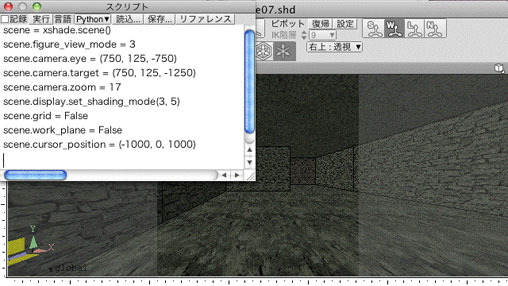
「透視図」の表示形式も変更します。表示「display」のシェーディングモード「set_shading_mode」を(右上、番号)で、現在の「ワイヤフレーム」から「テクスチャ+ワイヤフレーム」に設定します。また、グリッド「grid」、作業平面「work_plane」を非表示「Flase」にして、カーソル「cursor_position」も見えない位置に移動させます。
scene.display.set_shading_mode(3, 5) #テクスチャ+ワイヤフレーム
scene.grid = False #グリッドオフ
scene.work_plane = False #作業平面オフ
scene.cursor_position = (-1000, 0, 1000) #カーソル位置移動
※形状にはあらかじめ、テクスチャを設定してあります。
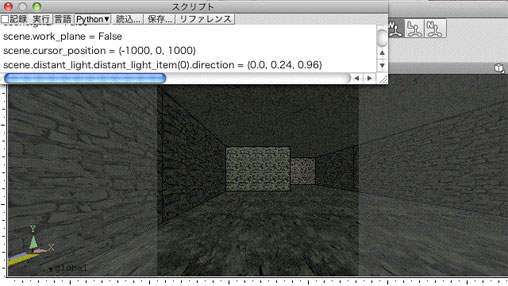
最後に無限遠光源の位置を変更して、舞台設定の完了です。
scene.distant_light.distant_light_item(0).direction = (0.0, 0.24, 0.96)
◆開始ボタンに組み込む
「index.html」の「#◆◆ここからPythonを書く(1)◆◆」にスクリプトウインドウのコードを貼りつけます。今回は呼び出す「JavaScript」とボタンの「HTML」は記入済みです。スクリプトメニューから「sample07」を選択して、「開始」ボタンをクリックすると、舞台設定が行われます。
ここまでの手順のムービーは、こちらからご覧になれます。
◆カメラ操作で歩き回る
それでは、このダンジョンの中を歩きまわってみましょう。
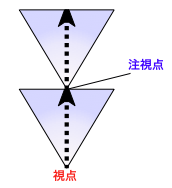
このゲームでは、1歩をカメラの視点ー注視点と同じ距離にしています。ですから、現在のカメラの視点ー注視点に注視点から視点を引いた数をそれぞれ加算すれば、前に1歩進む事になります。

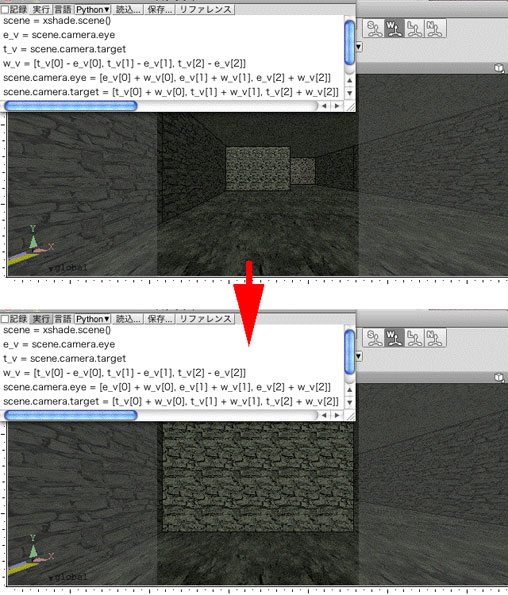
スクリプトウインドウに、次のコードを入力して実行すると、カメラが前に移動します。
scene = xshade.scene() #シーンをインスタンス化
e_v = scene.camera.eye #視点座標を変数に
t_v = scene.camera.target #注視点座標を変数に
w_v = [t_v[0] - e_v[0], t_v[1] - e_v[1], t_v[2] - e_v[2]] #移動量
#視点と注視点に加算
scene.camera.eye = [e_v[0] + w_v[0], e_v[1] + w_v[1], e_v[2] + w_v[2]]
scene.camera.target = [t_v[0] + w_v[0], t_v[1] + w_v[1], t_v[2] + w_v[2]]
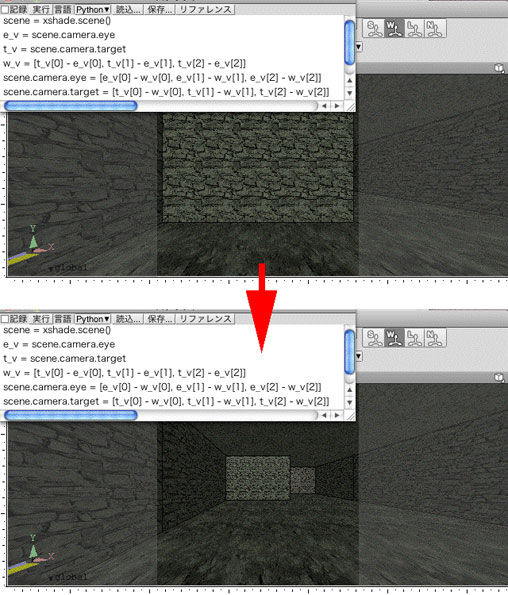
下がるには、減算すればいいですね。
scene.camera.eye = [e_v[0] - w_v[0], e_v[1] - w_v[1], e_v[2] - w_v[2]]
scene.camera.target = [t_v[0] - w_v[0], t_v[1] - w_v[1], t_v[2] - w_v[2]]
◆カメラを左右に回転させる
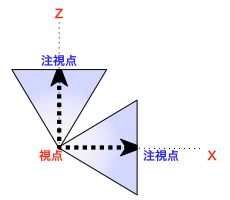
視点の座標はそのままで、注視点の座標のみ変化させて、カメラを左右に回転させます。ここでは、座標回転などの計算式は使わずに、ごく単純な方式で注視点の座標を切り替えています。
Zの方向を向いているカメラを、Xの方向に向けるということは、Z方向とX方向が入れ替わる。ということになります。

左に向けるにはX座標を、視点Zー注視点Z+視点Xに、Z座標を、注視点Xー視点X+視点Zにします。
scene = xshade.scene()
e_v = scene.camera.eye
t_v = scene.camera.target
r_v = (t_v[2]-e_v[2]+e_v[0], t_v[1], e_v[0]-t_v[0]+e_v[2])
scene.camera.target = r_v
同様に、右に向けるには、X座標を、注視点Zー視点Z+視点Xに、Z座標を視点Xー注視点X+視点ZにすればOKです。
r_v = (e_v[2]-t_v[2]+e_v[0], t_v[1], t_v[0]-e_v[0]+e_v[2])
◆ボタンに引数を設定する
カメラ操作部分の「Python」と、「JavaScript」は記入済みです。「JavaScript」は同じ「function do_walk()」に引数を指定して、カメラの動きを変化させるようになっています。ボタンの「HTML」に、次の引数を記入して、カメラ操作部分を完成させましょう。
<input type="button" value="前" onclick="do_walk(0);" /><br />
<input type="button" value="左回転" onclick="do_walk(1);" />
<input type="button" value="右回転" onclick="do_walk(2);" /><br />
<input type="button" value="後" onclick="do_walk(3);" />
◆ボタンでカメラ操作の確認
これでボタンをクリックすることで、ダンジョンの中を動き回れるようになりました。自由に歩きまわってみましょう。
ここまでの手順のムービーは、こちらからご覧になれます。
◆次回はダンジョンゲームの完成、そして・・
ここまでで、自由にダンジョンの中を歩き回れるようになりましたが、まだ壁をすり抜けてしまいます。いわゆる「当たり判定」がされていないためですね。次回は当たり判定を追加して、ダンジョンゲームを完成させます。お楽しみに。
※この連載では、広く皆様のご意見・ご要望などを募集しています。「artists side」に専用コミュニティ「でった☆のスクリプト天国」を開設していますので、どうぞお気軽にお寄せ下さい。











 第6回 どうしてあなたはニャンコなの?
第6回 どうしてあなたはニャンコなの?