- スペシャル
- Shade 12 関連記事
- Shadeユーザー訪問記
- ジプシーIKEDAの制作日記
- Vue つまみ食い!
Shadeユーザーのための連携講座 - modo つまみ食い!
Shadeユーザーのための連携講座 - 園田浩二の立体視マニアックス
- SPEEDフォーマットについて
- Shadeギャラリー
- ムービー
- ユーザ作品ギャラリー1
- ユーザ作品ギャラリー2
- ユーザ作品ギャラリー3
- TOP画像ギャラリー
スペシャル
(掲載日:09.12.18)
Shadeの神様・園田浩二が超絶テクニックを徹底的に語るコーナー、それがShadeマニアックスです。
上級者限定の超ディープな内容をお届けします。
レンダリングブーリアンで本格カットグラスを作る~第1回~

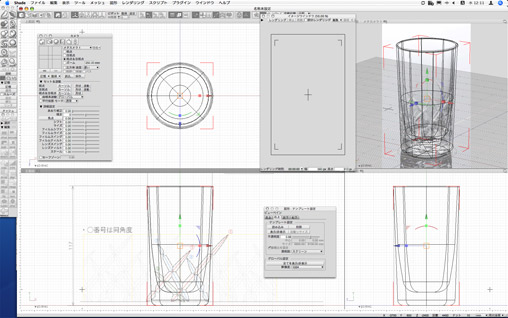
ここでは、レンダリングブーリアンを使って、本格的なカットグラスの作り方を解説します。第1回では、まず下準備として画像・形状のテンプレート作成について。左図の完成作品を目指して頑張りましょう!
画像としてのテンプレート
図形コントローラのテンプレート設定を開いて、各ビューペインごとに画像を読み込み、それぞれの比率、位置、濃度を変更できます。
また全体の表示解像度をお持ちのビデオカードのVRAMの容量に応じて、より詳細に表示できるようにコントロールできます。
イメージウインドウのサイズを透視図に開いた画像と同じサイズか縦横比にすると、形状のレンダリング画角をテンプレートに表示された実写画像と合わせることができます。
イメージとして開いたテンプレートのグラス断面を開いた線形状でトレースし、回転体にしたのがこの状態です。
形状としてのテンプレート
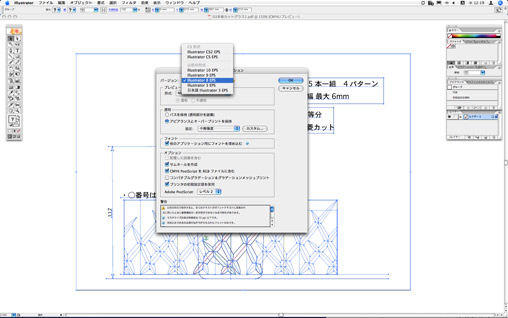
pdfの場合は、Adobe Illustratorで一度開いて、保存ダイアログで、Illustrator8以前のバージョンでEPSファイルとして保存すると、Shadeで開くことができるようになります。
DXFでも同様に開くことができますが、AutoCad Release13以前のフォーマットに保存ダイアログで戻さないと、Shadeでは読めません。
次にEPSをShadeにインポートします。
テキストはアウトライン化しないと、ボックス表示に置き換えられます。
この場合は、EPSのパスを直接Shadeの線形状としても使えますが、今回のカットパターンの場合は、それぞれの面ごとに別れているため、入力にあまり適していないようですので、そのまま形状としてのテンプレートとして利用しました。
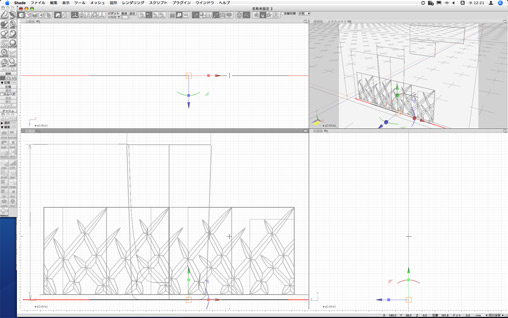
形状としてのテンプレートは、それぞれの投影方向に合わせて、90度回転させたり、移動させたりして、より使いやすく配置します。
ここでは先にトレースしたグラスの天地に合わせて、カット図柄の位置を合わせるために使っています。
図面としては最初から完成図としてパターンが貼付いた状態で作図してあるものもあれば、このように平面的に展開したもの、またはデカール状に扇形に展開したもの、様々なバリエーションがあります。
カットグラスの場合は、シールのように先に下絵を貼って削るのではなく、グラスを回転させながら、パターン図通りに、切削工具を当てて、削って行くようなので、このような指示図面になってます。
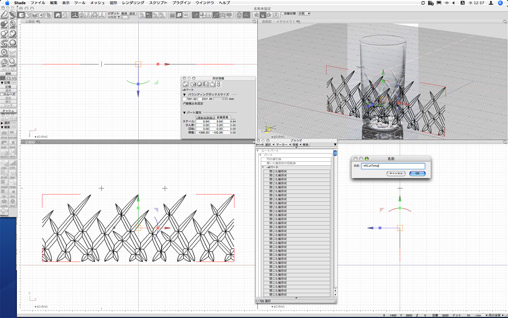
テンプレートとして必要のない部分は一次的に消去します。
パートの名前の先頭に~#を付けると、マウスでセレクションボックスで囲んでも選択されない(~)と、レンダリングしない(#)パートになり、テンプレートとして、より便利に使えるようになります。
さて、今回はこれで終了です。次回は今回用意したテンプレートを利用して、切削形状の作り方を解説します。
内容についてのご質問は、artist sideのコミュニティ「園田浩二のShade教室<プロダクト編>」までご遠慮なくどうぞ。園田自身がお答えします!
次回もお楽しみに!