- IKEDAのShade制作日記
- 7月19日 WORLD MUSIC COVER...
- 4月12日 簡単に流体アニメを...
- 1月11日 変形ジョイントって...
- 12月21日 動画テクスチャで...
- 2月12日 リアリテイにこだわる!
- 10月30日社員の女の子をCGに(3)
- 10月23日社員の女の子をCGに(2)
- 10月9日 社員の女の子をCGに(1)
- 8月28日 光沢にレンズフレア...
- 7月10日 グローエフェクタで...
- 4月24日 アンロックデータ集...
- 4月17日 立体感のある雲を作...
- 4月10日 AfeterEffectsを使...
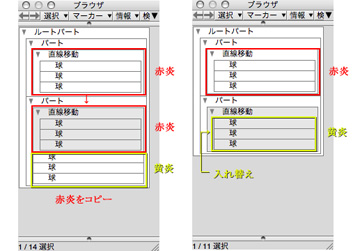
- 4月3日 パート階層を利用し...
- 3月27日 アニメーションの効...
- 3月19日 現実世界の光色をよ...
- 3月5日 無限遠光源と面光源...
- 2月27日 レンダリングスピー...
- 2月20日 ライテイングテクニ...
- 2月4日 どうもIIKEDAです。...
- 12月22日 お勧めテクニック...
- 12月15日 簡単?早い?リアル...
- 12月8日 サンプルから森を...
- 11月26日 参考書ってマジで...
- 11月11日 ブログパーツをご...
- 10月29日 SIGGRAPH
- 8月22日 Hanakoの壁紙プレゼ...
- 7月29日 実際に炎をアニメー...
- 7月15日 アニメーション対応...
- 6月19日 祝!Hanakoパッケー...
- 5月28日 サッパロのステキな...
- 5月9日 山の作り方
- 5月2日 象のライティング
- 4月7日 象の質感表現
- 3月28日 トゥーンレンダラを...
- 3月27日 コンテンツパラダイ...
- 3月21日 象の大群
Shade 旧バージョン
旧製品情報
こちらの製品もおすすめ
© 2014 Shade3D Co.,Ltd. All rights reserved.