- IKEDAのShade制作日記
- 7月19日 WORLD MUSIC COVER...
- 4月12日 簡単に流体アニメを...
- 1月11日 変形ジョイントって...
- 12月21日 動画テクスチャで...
- 2月12日 リアリテイにこだわる!
- 10月30日社員の女の子をCGに(3)
- 10月23日社員の女の子をCGに(2)
- 10月9日 社員の女の子をCGに(1)
- 8月28日 光沢にレンズフレア...
- 7月10日 グローエフェクタで...
- 4月24日 アンロックデータ集...
- 4月17日 立体感のある雲を作...
- 4月10日 AfeterEffectsを使...
- 4月3日 パート階層を利用し...
- 3月27日 アニメーションの効...
- 3月19日 現実世界の光色をよ...
- 3月5日 無限遠光源と面光源...
- 2月27日 レンダリングスピー...
- 2月20日 ライテイングテクニ...
- 2月4日 どうもIIKEDAです。...
- 12月22日 お勧めテクニック...
- 12月15日 簡単?早い?リアル...
- 12月8日 サンプルから森を...
- 11月26日 参考書ってマジで...
- 11月11日 ブログパーツをご...
- 10月29日 SIGGRAPH
- 8月22日 Hanakoの壁紙プレゼ...
- 7月29日 実際に炎をアニメー...
- 7月15日 アニメーション対応...
- 6月19日 祝!Hanakoパッケー...
- 5月28日 サッパロのステキな...
- 5月9日 山の作り方
- 5月2日 象のライティング
- 4月7日 象の質感表現
- 3月28日 トゥーンレンダラを...
- 3月27日 コンテンツパラダイ...
- 3月21日 象の大群
2009年8月28日
光沢にレンズフレアを発生させてみよう!
みなさんこんにちわIKEDAでございます☆
今回は前回の様に点光源からフレアを発生させるのでは無く、光沢からグローを発生させる方法をご紹介致します。これは「車のボデイに写る太陽光が反射してまぶしく見える」という表現などに最適です。
では、実際にどのような機能を使い、どのような設定をしているかご覧ください
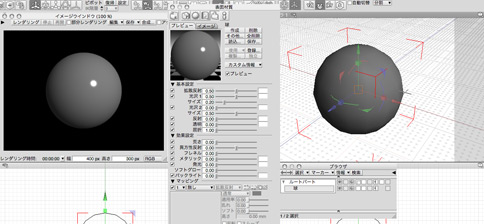
1:まずは簡単に球だけ作成しましょう。光沢がわかりやすいように球の色をグレーに変更しレンダリングしておきます。

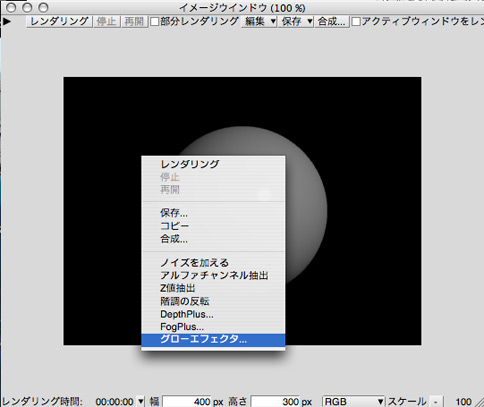
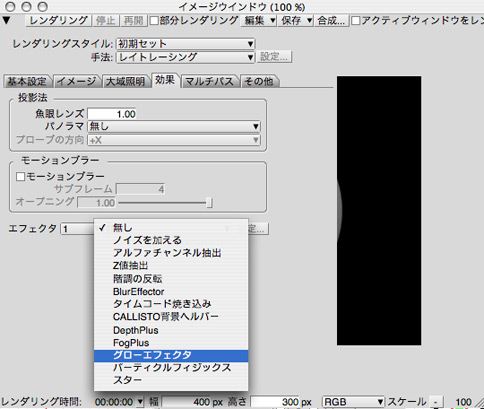
2:次に画像を右クリック、プルダウンメニューから「グローエフェクタ」を選択し設定ウィンドウを開いてください。

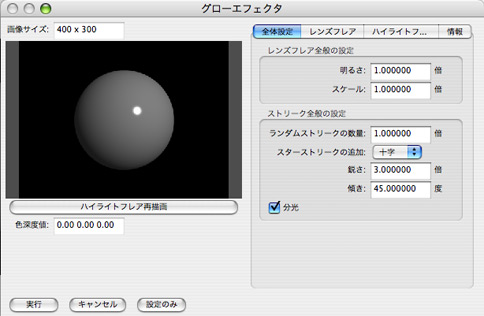
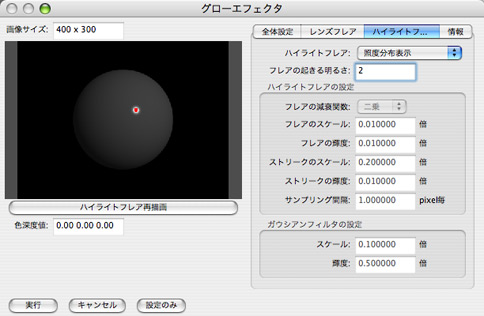
3:ここで「ハイライトフレア」タブを開きます。ここの設定で「ハイライトフレア:照度分布表示」を選択し、画像のような状態にします。


※照度分布表示というのは、一番白い部分を抽出しフレアの発生する箇所を赤色で表示します。
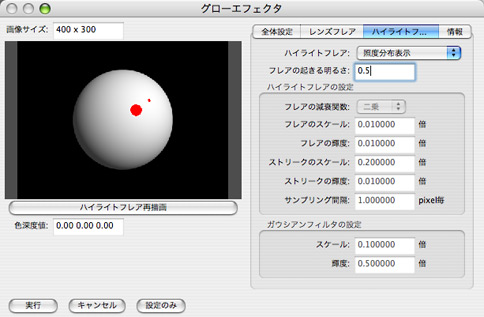
「フレアの起きる明るさ」がこの時0.9の場合。。。。
数値を基準値より大きくするとフレア発生範囲が小さくなります。

数値を基準値より小さくするとフレア発生範囲が大きくなります。

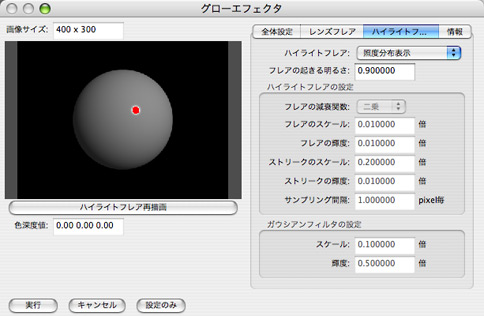
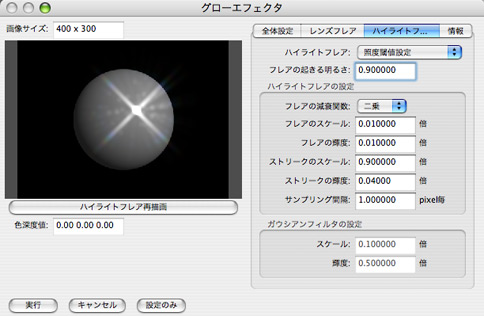
4:フレア発生範囲を決めたら、次に「ハイライトフレア:照度閾値設定」へ変更します。
画像のような設定で「ハイライトフレア再描画」ボタンを押して結果を確認します。

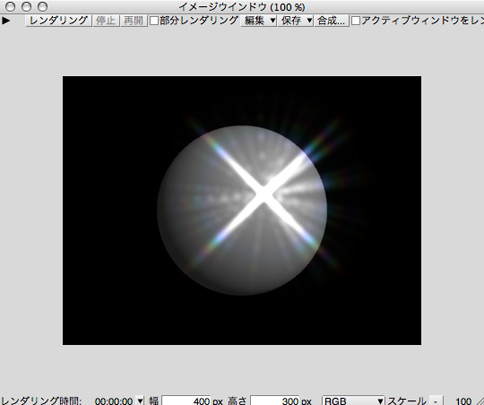
5:結果が良ければ「実行」ボタンを押して実際にイメージにフレアを描画します。

6:グローエフェクタは扱いが難しく、最初はなかなか思う様な結果にならないと思います。そんな時は以下画像の数値を参考にしてみてください。
コツは
- 1:「フレアの起きる明るさ」数値を大きくして発生範囲を小さくする事
- 2:フレアのスケール及び輝度を0.01などかなり小さくする(シーンによって事なるので適度な値を探してください)
- 3:ストリークのスケール及び輝度を0.1以下に抑える(光の鋭利な筋を描画するのでここが主な設定箇所になります)
以上、基本全ての数値が1以下から初めて、描画結果から個々の数値を序所に大きくし期待する結果になるまでテストしていくという事を覚えておいていただければと思います。
アニメーションでこの機能を使いたい場合は、設定が終了した時点で「イメージウィンドウ→効果タブ→エフェクタよりグローエフェクタを選択」でレンダリング終了時に自動でエフェクタを実行するコトで可能になります。

注意!!再描画で得た結果は古い画像を読む込むなどの不具合があるので必ずしも正しい結果にはなりません。そんな時は実際に描画をして結果を確認するのがよいでしょう。

最後に。。。
いかがでしたでしょうか?これを使うと太陽光の反射で起きるフレアやストリークなど様々な場面で活用する事ができます。アニメーションさせるときっとステキな動画が出来る事でしょう☆ぜひぜひお試しください☆
この記事は、参考になりましたか?
|IKEDA|2009.08.28|


