- IKEDAのShade制作日記
- 7月19日 WORLD MUSIC COVER...
- 4月12日 簡単に流体アニメを...
- 1月11日 変形ジョイントって...
- 12月21日 動画テクスチャで...
- 2月12日 リアリテイにこだわる!
- 10月30日社員の女の子をCGに(3)
- 10月23日社員の女の子をCGに(2)
- 10月9日 社員の女の子をCGに(1)
- 8月28日 光沢にレンズフレア...
- 7月10日 グローエフェクタで...
- 4月24日 アンロックデータ集...
- 4月17日 立体感のある雲を作...
- 4月10日 AfeterEffectsを使...
- 4月3日 パート階層を利用し...
- 3月27日 アニメーションの効...
- 3月19日 現実世界の光色をよ...
- 3月5日 無限遠光源と面光源...
- 2月27日 レンダリングスピー...
- 2月20日 ライテイングテクニ...
- 2月4日 どうもIIKEDAです。...
- 12月22日 お勧めテクニック...
- 12月15日 簡単?早い?リアル...
- 12月8日 サンプルから森を...
- 11月26日 参考書ってマジで...
- 11月11日 ブログパーツをご...
- 10月29日 SIGGRAPH
- 8月22日 Hanakoの壁紙プレゼ...
- 7月29日 実際に炎をアニメー...
- 7月15日 アニメーション対応...
- 6月19日 祝!Hanakoパッケー...
- 5月28日 サッパロのステキな...
- 5月9日 山の作り方
- 5月2日 象のライティング
- 4月7日 象の質感表現
- 3月28日 トゥーンレンダラを...
- 3月27日 コンテンツパラダイ...
- 3月21日 象の大群
2011年4月12日
簡単に流体アニメを作ってみよう!
お久しぶりですみまさまIKEDAデス☆
いろいろありましたが皆様変わらずお元気でしょうか?
一旦もろもろ落ち着きましたのでかなり久しぶりですが製作日記を更新したいと思います。
今回はなんと実は難しいようでそうでもないかもしれない「なんちゃって流体アニメの作り方」です。
またなんちゃって系かよとか言わないでくださいね。。。w
さてどんな感じかは以下の動画をまずご覧ください。
作り方
1. いろんなところでアフターエフェクト(以下AE)を使って素材を作ったり見た目を派手にしてきましたが、今回もそうです。
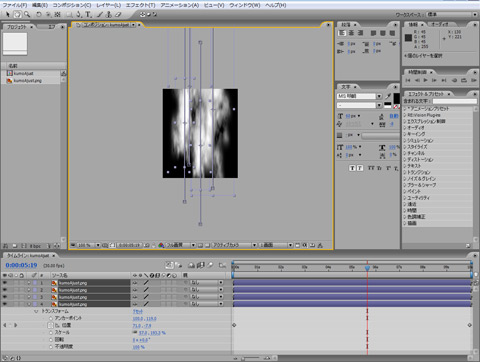
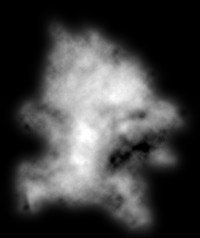
まず雲のテクスチャを用意してこれをAEに読み込みます。


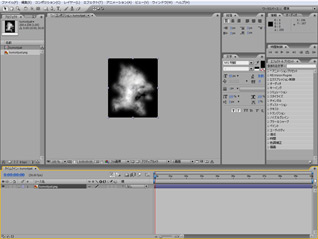
2. 読み込んだ雲の画像が上から下に流れるアニメを作っておきます。
大きさやタイミング、流れる速度を変え、全体的にそれらしくなるように調整し動画を書き出します。
ノイズなどを加えておくと、砂や水しぶきに見えたりするので追加しておくのもよいでしょう。

3.
素材となる流体の動画ができました。これさえ出来れば後は簡単です。
さてどんな感じかは以下の動画をまずご覧ください。
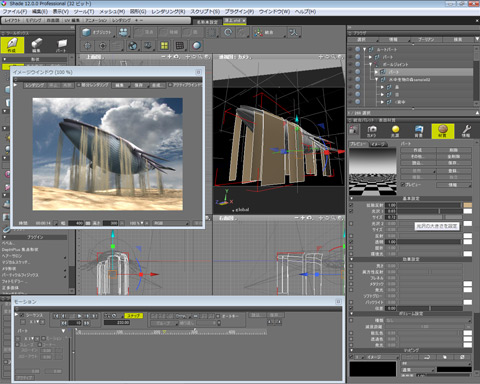
4.Shadeエクスプローラーから鯨を選び、図のように鯨の側面に自由曲面を配置します。
モーションウィンドウでシーケンスを動かしてレンダリングしてみましょう。
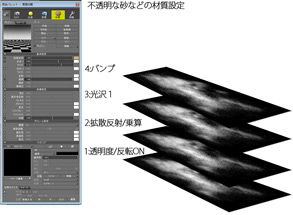
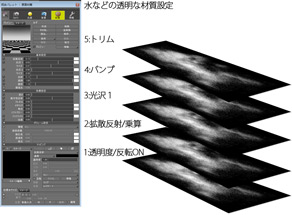
5.水か砂かで材質の設定方法は変わるので、材質の設定を以下参考にしていただければと思います。
さていかがでしょう?
初めてやったにしてはなかなかうまく出来たのでついでにいろいろ作ってみました☆
本物の流体シュミレーションにはもちろん敵いませんが、ぱっと見とてもキレイに出来るので僕は次回のPVでかならずどこかで使いたいなと思いました☆
滝とか作れそうですからね~みなさんもぜひ試してみてください☆
注意
- 動画をマッピングすると表面材質のイメージ欄は真っ黒になりますが、動画の最初が真っ黒な場合同じく真っ黒になります。
- 動画をイメージとして読み込む際は、(*.*)の全表示を選択して動画を選ぶとよいでしょう。
- 環境によっては読み込んだ後、表面材質設定上でイメージが外れたような状態になることがありますが、その場合はレンダリングしてみてください。
描画の問題で表示できないだけでマッピングはされております。
- 動画マップは64ビット環境では動画が動かない、そもそもマッピング出来ないなど問題があります。ご注意ください。
ジプシーIKEDAのShade制作日記』に関連するツイート
この記事へのご意見、ご感想をTwitterで募集しています。
ハッシュタグ「#shadeikeda」をつけて、ぜひつぶやいてください!